Download Download Free 10319+ SVG Css Border Bottom Svg Crafter Files Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-i6.blogspot.com/2021/03/download-free-10319-svg-css-border.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 10319+ SVG Css Border Bottom Svg Crafter Files File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
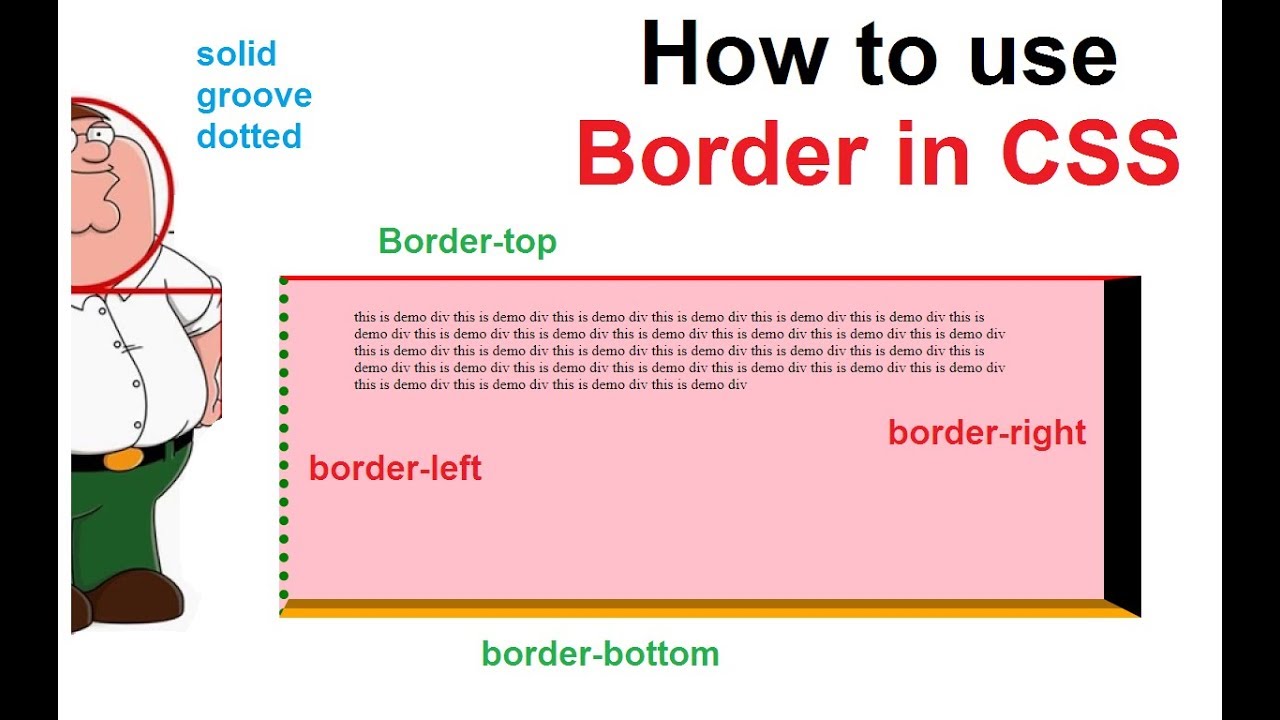
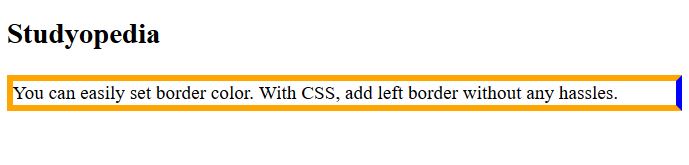
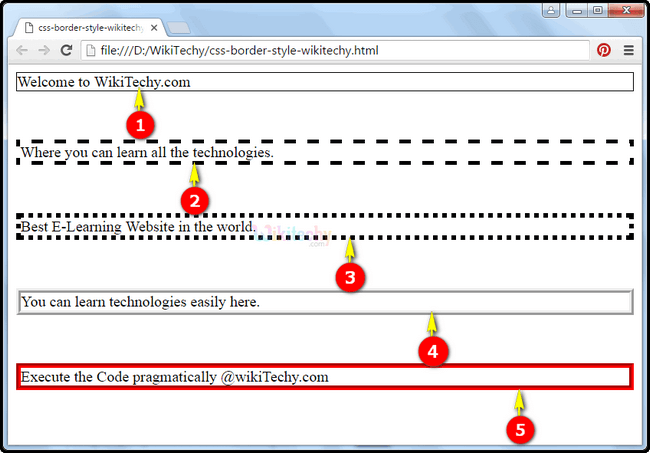
Download Free 10319+ SVG Css Border Bottom Svg Crafter Files It keeps looking a bit big or the color is too faded. Object.style.borderbottom=15px dotted lightblue try it. Set the style of the bottom border for different elements: However, i'm not getting that result. How to make an svg line with a border around it?
How to make an svg line with a border around it? It keeps looking a bit big or the color is too faded. However, i'm not getting that result.
It keeps looking a bit big or the color is too faded. How to make an svg line with a border around it? Object.style.borderbottom=15px dotted lightblue try it. Learn how to use svg images as the border of any sized container. Set the style of the bottom border for different elements: Tagged with css, svg, responsive. However, i'm not getting that result.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 10319+ SVG Css Border Bottom Svg Crafter Files
Download Download Free 10319+ SVG Css Border Bottom Svg Crafter Files It keeps looking a bit big or the color is too faded. Have you ever wanted a cooler border than what you can get from stacking border elements?
How to make an svg line with a border around it? Set the style of the bottom border for different elements: It keeps looking a bit big or the color is too faded. However, i'm not getting that result. Object.style.borderbottom=15px dotted lightblue try it.
Tagged with css, svg, responsive. Set the style of the bottom border for different elements: It keeps looking a bit big or the color is too faded. Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it? However, i'm not getting that result. Learn how to use svg images as the border of any sized container. Object.style.borderbottom=15px dotted lightblue try it.
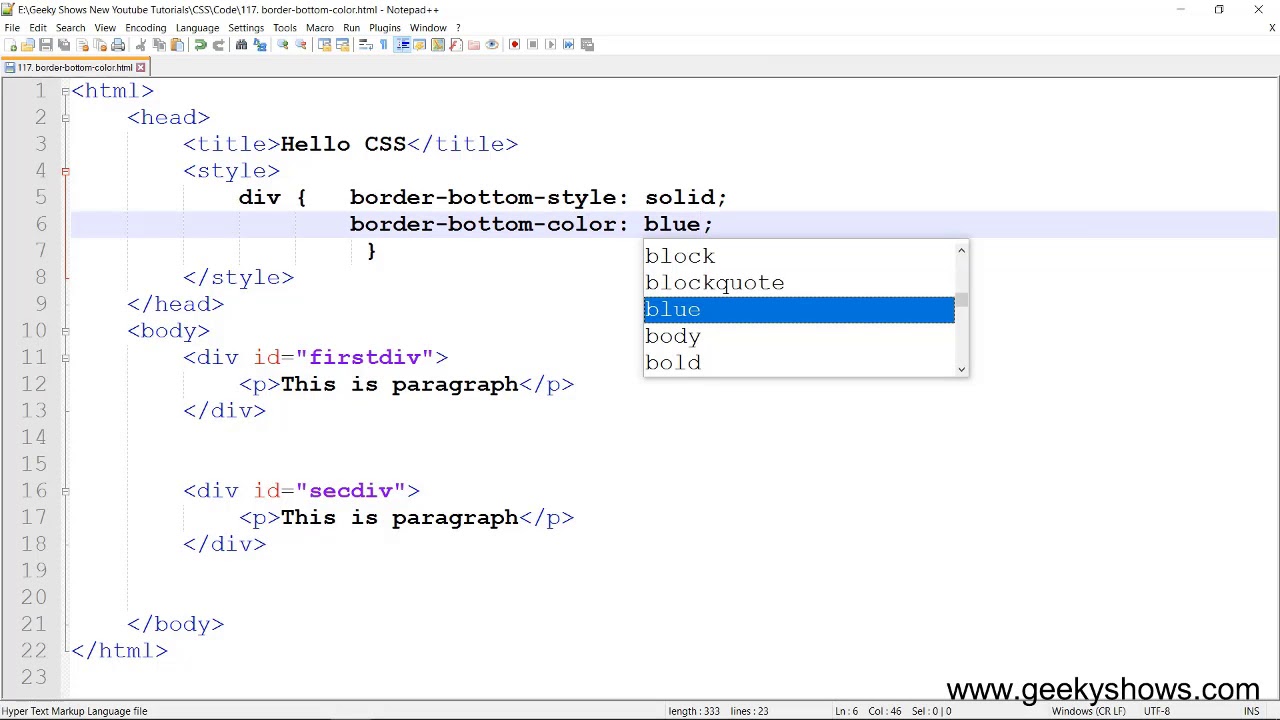
Chrome, edge, firefox, opera, safari. However, i'm not getting that result. It needs a solid background in order to work. Learn how to use svg images as the border of any sized container. How to make an svg line with a border around it? Chrome, edge, firefox, opera, safari. 24 lines of code at 447b & 322b. Set the style of the bottom border for different elements: If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Object.style.borderbottom=15px dotted lightblue try it. Animated css border (using an svg). It keeps looking a bit big or the color is too faded. Border bottom is a magic pure css icon built by applying attributes such as: Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive.
Animated css border (using an svg). If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. How to make an svg line with a border around it? 24 lines of code at 447b & 322b. Have you ever wanted a cooler border than what you can get from stacking border elements? Object.style.borderbottom=15px dotted lightblue try it. Learn how to use svg images as the border of any sized container. Set the style of the bottom border for different elements: However, i'm not getting that result. Border bottom is a magic pure css icon built by applying attributes such as: It keeps looking a bit big or the color is too faded. Tagged with css, svg, responsive.
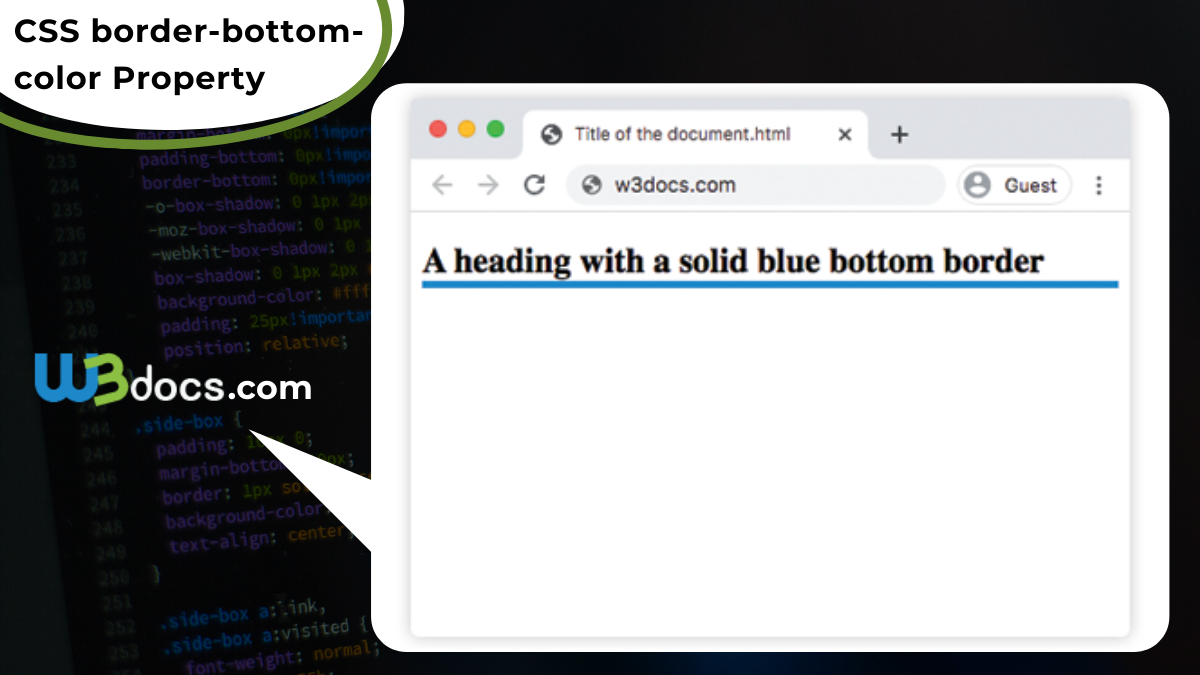
How to make an svg line with a border around it? Set the style of the bottom border for different elements:
Best Free Download Free 10319+ SVG Css Border Bottom Svg Crafter Files
Tagged with css, svg, responsive. Object.style.borderbottom=15px dotted lightblue try it. Learn how to use svg images as the border of any sized container. 24 lines of code at 447b & 322b. Have you ever wanted a cooler border than what you can get from stacking border elements? It keeps looking a bit big or the color is too faded. However, i'm not getting that result. Set the style of the bottom border for different elements: Border bottom is a magic pure css icon built by applying attributes such as: How to make an svg line with a border around it?
Set the style of the bottom border for different elements: How to make an svg line with a border around it? However, i'm not getting that result. It keeps looking a bit big or the color is too faded.
How to make an svg line with a border around it? However, i'm not getting that result. It keeps looking a bit big or the color is too faded.
Set the style of the bottom border for different elements: Object.style.borderbottom=15px dotted lightblue try it. How to make an svg line with a border around it? However, i'm not getting that result. It keeps looking a bit big or the color is too faded.
It keeps looking a bit big or the color is too faded. How to make an svg line with a border around it? Set the style of the bottom border for different elements: Object.style.borderbottom=15px dotted lightblue try it. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. However, i'm not getting that result.
Popular Free Download Free 10319+ SVG Css Border Bottom Svg Crafter Files
If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it., Chrome, edge, firefox, opera, safari., How to make an svg line with a border around it?, Css preprocessors help make authoring css easier., Chrome, edge, firefox, opera, safari., It needs a solid background in order to work., If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it., How to make an svg line with a border around it?, Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass., Set the style of the bottom border for different elements:, It needs a solid background in order to work., Tagged with css, svg, responsive., If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it., Learn how to use svg images as the border of any sized container., Tagged with css, svg, responsive., Border bottom is a magic pure css icon built by applying attributes such as:, 24 lines of code at 447b & 322b., 24 lines of code at 447b & 322b., How to make an svg line with a border around it?, Object.style.borderbottom=15px dotted lightblue try it., Object.style.borderbottom=15px dotted lightblue try it., Have you ever wanted a cooler border than what you can get from stacking border elements?, Css preprocessors help make authoring css easier., Set the style of the bottom border for different elements:, Tagged with css, svg, responsive.
New Added (Updated File Free) of Download Free 10319+ SVG Css Border Bottom Svg Crafter Files
Free How to make an svg line with a border around it? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It keeps looking a bit big or the color is too faded. Learn how to use svg images as the border of any sized container. However, i'm not getting that result. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it? Object.style.borderbottom=15px dotted lightblue try it. Set the style of the bottom border for different elements:
However, i'm not getting that result. It keeps looking a bit big or the color is too faded. Set the style of the bottom border for different elements: How to make an svg line with a border around it?
Free Border bottom is a magic pure css icon built by applying attributes such as: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Set the style of the bottom border for different elements: How to make an svg line with a border around it? However, i'm not getting that result. Learn how to use svg images as the border of any sized container. Object.style.borderbottom=15px dotted lightblue try it. It keeps looking a bit big or the color is too faded. Tagged with css, svg, responsive.
However, i'm not getting that result. How to make an svg line with a border around it? Set the style of the bottom border for different elements: It keeps looking a bit big or the color is too faded.
Free Tagged with css, svg, responsive. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm not getting that result. Object.style.borderbottom=15px dotted lightblue try it. Set the style of the bottom border for different elements: Tagged with css, svg, responsive. It keeps looking a bit big or the color is too faded. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. How to make an svg line with a border around it?
Set the style of the bottom border for different elements: It keeps looking a bit big or the color is too faded. How to make an svg line with a border around it? However, i'm not getting that result.
Free Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Set the style of the bottom border for different elements: Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it? It keeps looking a bit big or the color is too faded. Learn how to use svg images as the border of any sized container. Object.style.borderbottom=15px dotted lightblue try it. However, i'm not getting that result.
However, i'm not getting that result. It keeps looking a bit big or the color is too faded. Set the style of the bottom border for different elements: How to make an svg line with a border around it?
Free How to make an svg line with a border around it? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It keeps looking a bit big or the color is too faded. Object.style.borderbottom=15px dotted lightblue try it. Learn how to use svg images as the border of any sized container. How to make an svg line with a border around it? Set the style of the bottom border for different elements: However, i'm not getting that result. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements?
How to make an svg line with a border around it? Set the style of the bottom border for different elements: It keeps looking a bit big or the color is too faded. However, i'm not getting that result.
Similiar Design File of Download Free 10319+ SVG Css Border Bottom Svg Crafter Files
All of them offer things like variables and mixins to provide convenient abstractions. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. Have you ever wanted a cooler border than what you can get from stacking border elements? Set the style of the bottom border for different elements: 24 lines of code at 447b & 322b. It keeps looking a bit big or the color is too faded. How to make an svg line with a border around it? Learn how to use svg images as the border of any sized container. Object.style.borderbottom=15px dotted lightblue try it. Tagged with css, svg, responsive.
It keeps looking a bit big or the color is too faded. Chrome, edge, firefox, opera, safari. Object.style.borderbottom=15px dotted lightblue try it. Set the style of the bottom border for different elements: Animated css border (using an svg). 24 lines of code at 447b & 322b. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it?
How to make an svg line with a border around it? Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Object.style.borderbottom=15px dotted lightblue try it. 24 lines of code at 447b & 322b. It keeps looking a bit big or the color is too faded. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Border bottom is a magic pure css icon built by applying attributes such as: Tagged with css, svg, responsive. However, i'm not getting that result. How to make an svg line with a border around it? Set the style of the bottom border for different elements:
Chrome, edge, firefox, opera, safari. Learn how to use svg images as the border of any sized container. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Have you ever wanted a cooler border than what you can get from stacking border elements? It needs a solid background in order to work. However, i'm not getting that result. Object.style.borderbottom=15px dotted lightblue try it. How to make an svg line with a border around it? 24 lines of code at 447b & 322b. Tagged with css, svg, responsive.
All of them offer things like variables and mixins to provide convenient abstractions. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Object.style.borderbottom=15px dotted lightblue try it. Have you ever wanted a cooler border than what you can get from stacking border elements? However, i'm not getting that result. Border bottom is a magic pure css icon built by applying attributes such as: It keeps looking a bit big or the color is too faded. How to make an svg line with a border around it? 24 lines of code at 447b & 322b. Set the style of the bottom border for different elements: Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container.
Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Set the style of the bottom border for different elements: Chrome, edge, firefox, opera, safari. Object.style.borderbottom=15px dotted lightblue try it. It needs a solid background in order to work. Animated css border (using an svg). If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. How to make an svg line with a border around it? It keeps looking a bit big or the color is too faded.
Chrome, edge, firefox, opera, safari. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It keeps looking a bit big or the color is too faded. Border bottom is a magic pure css icon built by applying attributes such as: Object.style.borderbottom=15px dotted lightblue try it. Set the style of the bottom border for different elements: Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. How to make an svg line with a border around it? Learn how to use svg images as the border of any sized container. 24 lines of code at 447b & 322b. However, i'm not getting that result.
However, i'm not getting that result. Learn how to use svg images as the border of any sized container. It needs a solid background in order to work. It keeps looking a bit big or the color is too faded. Object.style.borderbottom=15px dotted lightblue try it. Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it? Border bottom is a magic pure css icon built by applying attributes such as: Tagged with css, svg, responsive. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it.
Css preprocessors help make authoring css easier. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Border bottom is a magic pure css icon built by applying attributes such as: Tagged with css, svg, responsive. Set the style of the bottom border for different elements: Have you ever wanted a cooler border than what you can get from stacking border elements? However, i'm not getting that result. 24 lines of code at 447b & 322b. It keeps looking a bit big or the color is too faded. Object.style.borderbottom=15px dotted lightblue try it. How to make an svg line with a border around it?
If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Chrome, edge, firefox, opera, safari. How to make an svg line with a border around it? Have you ever wanted a cooler border than what you can get from stacking border elements? However, i'm not getting that result. It needs a solid background in order to work. 24 lines of code at 447b & 322b. Border bottom is a magic pure css icon built by applying attributes such as: Animated css border (using an svg). Object.style.borderbottom=15px dotted lightblue try it.
Now, up to now, we've only mentioned methods that work for generating all the shapes i called out above. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
24 lines of code at 447b & 322b. It keeps looking a bit big or the color is too faded. How to make an svg line with a border around it? Border bottom is a magic pure css icon built by applying attributes such as: Learn how to use svg images as the border of any sized container. Object.style.borderbottom=15px dotted lightblue try it. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. However, i'm not getting that result. Set the style of the bottom border for different elements:
Animated css border (using an svg). It keeps looking a bit big or the color is too faded. Chrome, edge, firefox, opera, safari. However, i'm not getting that result. 24 lines of code at 447b & 322b. How to make an svg line with a border around it? If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Set the style of the bottom border for different elements: Have you ever wanted a cooler border than what you can get from stacking border elements? Object.style.borderbottom=15px dotted lightblue try it.
Have you ever wanted a cooler border than what you can get from stacking border elements? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to make an svg line with a border around it? Learn how to use svg images as the border of any sized container. However, i'm not getting that result. It keeps looking a bit big or the color is too faded. 24 lines of code at 447b & 322b. Have you ever wanted a cooler border than what you can get from stacking border elements? Border bottom is a magic pure css icon built by applying attributes such as: Tagged with css, svg, responsive. Set the style of the bottom border for different elements: Object.style.borderbottom=15px dotted lightblue try it.
Set the style of the bottom border for different elements: Object.style.borderbottom=15px dotted lightblue try it. It needs a solid background in order to work. Tagged with css, svg, responsive. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Chrome, edge, firefox, opera, safari. Learn how to use svg images as the border of any sized container. It keeps looking a bit big or the color is too faded. 24 lines of code at 447b & 322b. How to make an svg line with a border around it?
It keeps looking a bit big or the color is too faded. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border bottom is a magic pure css icon built by applying attributes such as: 24 lines of code at 447b & 322b. It keeps looking a bit big or the color is too faded. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Set the style of the bottom border for different elements: However, i'm not getting that result. Object.style.borderbottom=15px dotted lightblue try it. Tagged with css, svg, responsive. How to make an svg line with a border around it?
Border bottom is a magic pure css icon built by applying attributes such as: Object.style.borderbottom=15px dotted lightblue try it. It keeps looking a bit big or the color is too faded. It needs a solid background in order to work. However, i'm not getting that result. Have you ever wanted a cooler border than what you can get from stacking border elements? If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. 24 lines of code at 447b & 322b. Animated css border (using an svg). Tagged with css, svg, responsive.
Chrome, edge, firefox, opera, safari. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. 24 lines of code at 447b & 322b. Learn how to use svg images as the border of any sized container. How to make an svg line with a border around it? Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? It keeps looking a bit big or the color is too faded. Set the style of the bottom border for different elements: Object.style.borderbottom=15px dotted lightblue try it.
Object.style.borderbottom=15px dotted lightblue try it. Border bottom is a magic pure css icon built by applying attributes such as: Learn how to use svg images as the border of any sized container. It needs a solid background in order to work. It keeps looking a bit big or the color is too faded. Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it? Animated css border (using an svg). Chrome, edge, firefox, opera, safari. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it.
Css preprocessors help make authoring css easier. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It keeps looking a bit big or the color is too faded. How to make an svg line with a border around it? However, i'm not getting that result. Object.style.borderbottom=15px dotted lightblue try it. Have you ever wanted a cooler border than what you can get from stacking border elements? 24 lines of code at 447b & 322b. Tagged with css, svg, responsive. Set the style of the bottom border for different elements: Border bottom is a magic pure css icon built by applying attributes such as: Learn how to use svg images as the border of any sized container.
It needs a solid background in order to work. It keeps looking a bit big or the color is too faded. Set the style of the bottom border for different elements: If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. How to make an svg line with a border around it? 24 lines of code at 447b & 322b. Object.style.borderbottom=15px dotted lightblue try it. Chrome, edge, firefox, opera, safari.
However, i'm not getting that result. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm not getting that result. Set the style of the bottom border for different elements: Tagged with css, svg, responsive. 24 lines of code at 447b & 322b. It keeps looking a bit big or the color is too faded. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. How to make an svg line with a border around it? Object.style.borderbottom=15px dotted lightblue try it. Border bottom is a magic pure css icon built by applying attributes such as:
Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. It keeps looking a bit big or the color is too faded. It needs a solid background in order to work. Border bottom is a magic pure css icon built by applying attributes such as: How to make an svg line with a border around it? Set the style of the bottom border for different elements: If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. 24 lines of code at 447b & 322b. However, i'm not getting that result.
All of them offer things like variables and mixins to provide convenient abstractions. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to make an svg line with a border around it? It keeps looking a bit big or the color is too faded. Learn how to use svg images as the border of any sized container. Border bottom is a magic pure css icon built by applying attributes such as: Have you ever wanted a cooler border than what you can get from stacking border elements? Set the style of the bottom border for different elements: Tagged with css, svg, responsive. However, i'm not getting that result. 24 lines of code at 447b & 322b. Object.style.borderbottom=15px dotted lightblue try it.
Learn how to use svg images as the border of any sized container. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Have you ever wanted a cooler border than what you can get from stacking border elements? 24 lines of code at 447b & 322b. Tagged with css, svg, responsive. However, i'm not getting that result. Object.style.borderbottom=15px dotted lightblue try it. Animated css border (using an svg). It keeps looking a bit big or the color is too faded. Set the style of the bottom border for different elements:
Now, up to now, we've only mentioned methods that work for generating all the shapes i called out above. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Object.style.borderbottom=15px dotted lightblue try it. However, i'm not getting that result. Set the style of the bottom border for different elements: How to make an svg line with a border around it? Border bottom is a magic pure css icon built by applying attributes such as: Have you ever wanted a cooler border than what you can get from stacking border elements? It keeps looking a bit big or the color is too faded. 24 lines of code at 447b & 322b. Learn how to use svg images as the border of any sized container.
Set the style of the bottom border for different elements: However, i'm not getting that result. Have you ever wanted a cooler border than what you can get from stacking border elements? It keeps looking a bit big or the color is too faded. Tagged with css, svg, responsive. Chrome, edge, firefox, opera, safari. Object.style.borderbottom=15px dotted lightblue try it. Border bottom is a magic pure css icon built by applying attributes such as: How to make an svg line with a border around it? Learn how to use svg images as the border of any sized container.
Animated css border (using an svg). Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Object.style.borderbottom=15px dotted lightblue try it. Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it? It keeps looking a bit big or the color is too faded. Learn how to use svg images as the border of any sized container. 24 lines of code at 447b & 322b. However, i'm not getting that result. Tagged with css, svg, responsive. Border bottom is a magic pure css icon built by applying attributes such as: Set the style of the bottom border for different elements:
24 lines of code at 447b & 322b. It keeps looking a bit big or the color is too faded. Object.style.borderbottom=15px dotted lightblue try it. Learn how to use svg images as the border of any sized container. How to make an svg line with a border around it? However, i'm not getting that result. Border bottom is a magic pure css icon built by applying attributes such as: Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Set the style of the bottom border for different elements:
Object.style.borderbottom=15px dotted lightblue try it. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? However, i'm not getting that result. Object.style.borderbottom=15px dotted lightblue try it. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. It keeps looking a bit big or the color is too faded. Border bottom is a magic pure css icon built by applying attributes such as: 24 lines of code at 447b & 322b. Set the style of the bottom border for different elements: How to make an svg line with a border around it?
Tagged with css, svg, responsive. Border bottom is a magic pure css icon built by applying attributes such as: Chrome, edge, firefox, opera, safari. Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it? Object.style.borderbottom=15px dotted lightblue try it. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. It keeps looking a bit big or the color is too faded. However, i'm not getting that result. 24 lines of code at 447b & 322b.
It needs a solid background in order to work. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm not getting that result. Have you ever wanted a cooler border than what you can get from stacking border elements? Set the style of the bottom border for different elements: Learn how to use svg images as the border of any sized container. Border bottom is a magic pure css icon built by applying attributes such as: 24 lines of code at 447b & 322b. It keeps looking a bit big or the color is too faded. How to make an svg line with a border around it? Object.style.borderbottom=15px dotted lightblue try it. Tagged with css, svg, responsive.
Border bottom is a magic pure css icon built by applying attributes such as: 24 lines of code at 447b & 322b. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Tagged with css, svg, responsive. It needs a solid background in order to work. Object.style.borderbottom=15px dotted lightblue try it. How to make an svg line with a border around it? However, i'm not getting that result. Have you ever wanted a cooler border than what you can get from stacking border elements? It keeps looking a bit big or the color is too faded.
It keeps looking a bit big or the color is too faded. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm not getting that result. How to make an svg line with a border around it? Set the style of the bottom border for different elements: It keeps looking a bit big or the color is too faded. Tagged with css, svg, responsive. Object.style.borderbottom=15px dotted lightblue try it. 24 lines of code at 447b & 322b. Have you ever wanted a cooler border than what you can get from stacking border elements? Border bottom is a magic pure css icon built by applying attributes such as: Learn how to use svg images as the border of any sized container.
It needs a solid background in order to work. Have you ever wanted a cooler border than what you can get from stacking border elements? 24 lines of code at 447b & 322b. Animated css border (using an svg). It keeps looking a bit big or the color is too faded. Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. Object.style.borderbottom=15px dotted lightblue try it. Chrome, edge, firefox, opera, safari. How to make an svg line with a border around it?
How to make an svg line with a border around it? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Object.style.borderbottom=15px dotted lightblue try it. It keeps looking a bit big or the color is too faded. 24 lines of code at 447b & 322b. Have you ever wanted a cooler border than what you can get from stacking border elements? Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. Set the style of the bottom border for different elements: Learn how to use svg images as the border of any sized container. How to make an svg line with a border around it? Tagged with css, svg, responsive.
24 lines of code at 447b & 322b. Animated css border (using an svg). Chrome, edge, firefox, opera, safari. It keeps looking a bit big or the color is too faded. It needs a solid background in order to work. Tagged with css, svg, responsive. However, i'm not getting that result. How to make an svg line with a border around it? Have you ever wanted a cooler border than what you can get from stacking border elements? Set the style of the bottom border for different elements:
Set the style of the bottom border for different elements: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Object.style.borderbottom=15px dotted lightblue try it. However, i'm not getting that result. Tagged with css, svg, responsive. How to make an svg line with a border around it? 24 lines of code at 447b & 322b. It keeps looking a bit big or the color is too faded. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Border bottom is a magic pure css icon built by applying attributes such as: Set the style of the bottom border for different elements:
Set the style of the bottom border for different elements: Chrome, edge, firefox, opera, safari. Animated css border (using an svg). 24 lines of code at 447b & 322b. How to make an svg line with a border around it? Have you ever wanted a cooler border than what you can get from stacking border elements? Border bottom is a magic pure css icon built by applying attributes such as: It needs a solid background in order to work. It keeps looking a bit big or the color is too faded. However, i'm not getting that result.
Animated css border (using an svg). Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Set the style of the bottom border for different elements: It keeps looking a bit big or the color is too faded. Tagged with css, svg, responsive. Border bottom is a magic pure css icon built by applying attributes such as: How to make an svg line with a border around it? Have you ever wanted a cooler border than what you can get from stacking border elements? Object.style.borderbottom=15px dotted lightblue try it. 24 lines of code at 447b & 322b. Learn how to use svg images as the border of any sized container. However, i'm not getting that result.
It keeps looking a bit big or the color is too faded. Object.style.borderbottom=15px dotted lightblue try it. Learn how to use svg images as the border of any sized container. How to make an svg line with a border around it? Border bottom is a magic pure css icon built by applying attributes such as: Animated css border (using an svg). However, i'm not getting that result. Set the style of the bottom border for different elements: Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive.
Animated css border (using an svg). Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It keeps looking a bit big or the color is too faded. Border bottom is a magic pure css icon built by applying attributes such as: Object.style.borderbottom=15px dotted lightblue try it. Tagged with css, svg, responsive. However, i'm not getting that result. 24 lines of code at 447b & 322b. Set the style of the bottom border for different elements: Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it?
Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. It needs a solid background in order to work. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Chrome, edge, firefox, opera, safari. 24 lines of code at 447b & 322b. How to make an svg line with a border around it? However, i'm not getting that result. Animated css border (using an svg). Have you ever wanted a cooler border than what you can get from stacking border elements?
Border bottom is a magic pure css icon built by applying attributes such as: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to make an svg line with a border around it? Have you ever wanted a cooler border than what you can get from stacking border elements? Set the style of the bottom border for different elements: Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. Tagged with css, svg, responsive. Object.style.borderbottom=15px dotted lightblue try it. It keeps looking a bit big or the color is too faded. 24 lines of code at 447b & 322b. Learn how to use svg images as the border of any sized container.
Animated css border (using an svg). Border bottom is a magic pure css icon built by applying attributes such as: Chrome, edge, firefox, opera, safari. Set the style of the bottom border for different elements: Learn how to use svg images as the border of any sized container. 24 lines of code at 447b & 322b. Object.style.borderbottom=15px dotted lightblue try it. Have you ever wanted a cooler border than what you can get from stacking border elements? However, i'm not getting that result. Tagged with css, svg, responsive.
However, i'm not getting that result. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It keeps looking a bit big or the color is too faded. Have you ever wanted a cooler border than what you can get from stacking border elements? Border bottom is a magic pure css icon built by applying attributes such as: Tagged with css, svg, responsive. However, i'm not getting that result. Object.style.borderbottom=15px dotted lightblue try it. 24 lines of code at 447b & 322b. Learn how to use svg images as the border of any sized container. Set the style of the bottom border for different elements: How to make an svg line with a border around it?
Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? 24 lines of code at 447b & 322b. How to make an svg line with a border around it? If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. It keeps looking a bit big or the color is too faded. Object.style.borderbottom=15px dotted lightblue try it. Border bottom is a magic pure css icon built by applying attributes such as: Chrome, edge, firefox, opera, safari. Tagged with css, svg, responsive.
24 lines of code at 447b & 322b. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Set the style of the bottom border for different elements: Have you ever wanted a cooler border than what you can get from stacking border elements? However, i'm not getting that result. Tagged with css, svg, responsive. Border bottom is a magic pure css icon built by applying attributes such as: Object.style.borderbottom=15px dotted lightblue try it. How to make an svg line with a border around it? 24 lines of code at 447b & 322b. Learn how to use svg images as the border of any sized container. It keeps looking a bit big or the color is too faded.
Animated css border (using an svg). How to make an svg line with a border around it? Have you ever wanted a cooler border than what you can get from stacking border elements? It needs a solid background in order to work. Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. Object.style.borderbottom=15px dotted lightblue try it. It keeps looking a bit big or the color is too faded. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. 24 lines of code at 447b & 322b.
How to make an svg line with a border around it? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. How to make an svg line with a border around it? Border bottom is a magic pure css icon built by applying attributes such as: Object.style.borderbottom=15px dotted lightblue try it. Set the style of the bottom border for different elements: 24 lines of code at 447b & 322b. It keeps looking a bit big or the color is too faded. Have you ever wanted a cooler border than what you can get from stacking border elements? However, i'm not getting that result. Learn how to use svg images as the border of any sized container.
Have you ever wanted a cooler border than what you can get from stacking border elements? Animated css border (using an svg). How to make an svg line with a border around it? Object.style.borderbottom=15px dotted lightblue try it. Tagged with css, svg, responsive. Chrome, edge, firefox, opera, safari. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. It keeps looking a bit big or the color is too faded. Border bottom is a magic pure css icon built by applying attributes such as: Learn how to use svg images as the border of any sized container.
Css preprocessors help make authoring css easier. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Set the style of the bottom border for different elements: Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. 24 lines of code at 447b & 322b. It keeps looking a bit big or the color is too faded. How to make an svg line with a border around it? Object.style.borderbottom=15px dotted lightblue try it. However, i'm not getting that result. Border bottom is a magic pure css icon built by applying attributes such as: Have you ever wanted a cooler border than what you can get from stacking border elements?
Tagged with css, svg, responsive. 24 lines of code at 447b & 322b. Animated css border (using an svg). Set the style of the bottom border for different elements: However, i'm not getting that result. Border bottom is a magic pure css icon built by applying attributes such as: It keeps looking a bit big or the color is too faded. Have you ever wanted a cooler border than what you can get from stacking border elements? Object.style.borderbottom=15px dotted lightblue try it. How to make an svg line with a border around it?
It needs a solid background in order to work. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. How to make an svg line with a border around it? However, i'm not getting that result. Set the style of the bottom border for different elements: Learn how to use svg images as the border of any sized container. Border bottom is a magic pure css icon built by applying attributes such as: Object.style.borderbottom=15px dotted lightblue try it. 24 lines of code at 447b & 322b. It keeps looking a bit big or the color is too faded.
However, i'm not getting that result. Set the style of the bottom border for different elements: Tagged with css, svg, responsive. How to make an svg line with a border around it? 24 lines of code at 447b & 322b. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Border bottom is a magic pure css icon built by applying attributes such as: Object.style.borderbottom=15px dotted lightblue try it. Animated css border (using an svg). Have you ever wanted a cooler border than what you can get from stacking border elements?
Border bottom is a magic pure css icon built by applying attributes such as: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It keeps looking a bit big or the color is too faded. Have you ever wanted a cooler border than what you can get from stacking border elements? Set the style of the bottom border for different elements: Learn how to use svg images as the border of any sized container. Border bottom is a magic pure css icon built by applying attributes such as: Tagged with css, svg, responsive. 24 lines of code at 447b & 322b. Object.style.borderbottom=15px dotted lightblue try it. How to make an svg line with a border around it? However, i'm not getting that result.
Tagged with css, svg, responsive. 24 lines of code at 447b & 322b. Learn how to use svg images as the border of any sized container. Chrome, edge, firefox, opera, safari. Have you ever wanted a cooler border than what you can get from stacking border elements? If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. It needs a solid background in order to work. Set the style of the bottom border for different elements: It keeps looking a bit big or the color is too faded. Animated css border (using an svg).
Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
24 lines of code at 447b & 322b. Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it? Set the style of the bottom border for different elements: Object.style.borderbottom=15px dotted lightblue try it. It keeps looking a bit big or the color is too faded. Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive.
It keeps looking a bit big or the color is too faded. Tagged with css, svg, responsive. How to make an svg line with a border around it? Have you ever wanted a cooler border than what you can get from stacking border elements? Object.style.borderbottom=15px dotted lightblue try it. Animated css border (using an svg). Set the style of the bottom border for different elements: 24 lines of code at 447b & 322b. Chrome, edge, firefox, opera, safari. Border bottom is a magic pure css icon built by applying attributes such as:
Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. It keeps looking a bit big or the color is too faded. How to make an svg line with a border around it? However, i'm not getting that result. Set the style of the bottom border for different elements: Have you ever wanted a cooler border than what you can get from stacking border elements? 24 lines of code at 447b & 322b. Border bottom is a magic pure css icon built by applying attributes such as: Object.style.borderbottom=15px dotted lightblue try it.
It needs a solid background in order to work. 24 lines of code at 447b & 322b. Object.style.borderbottom=15px dotted lightblue try it. Set the style of the bottom border for different elements: How to make an svg line with a border around it? Chrome, edge, firefox, opera, safari. It keeps looking a bit big or the color is too faded. Animated css border (using an svg). Tagged with css, svg, responsive. However, i'm not getting that result.
However, i'm not getting that result. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
24 lines of code at 447b & 322b. Learn how to use svg images as the border of any sized container. Object.style.borderbottom=15px dotted lightblue try it. Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. Tagged with css, svg, responsive. How to make an svg line with a border around it? It keeps looking a bit big or the color is too faded. Have you ever wanted a cooler border than what you can get from stacking border elements? Set the style of the bottom border for different elements:
Animated css border (using an svg). Learn how to use svg images as the border of any sized container. Border bottom is a magic pure css icon built by applying attributes such as: If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Chrome, edge, firefox, opera, safari. However, i'm not getting that result. It needs a solid background in order to work. Object.style.borderbottom=15px dotted lightblue try it. Have you ever wanted a cooler border than what you can get from stacking border elements? Set the style of the bottom border for different elements:
Chrome, edge, firefox, opera, safari. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Object.style.borderbottom=15px dotted lightblue try it. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Set the style of the bottom border for different elements: Border bottom is a magic pure css icon built by applying attributes such as: How to make an svg line with a border around it? 24 lines of code at 447b & 322b. Learn how to use svg images as the border of any sized container. It keeps looking a bit big or the color is too faded. However, i'm not getting that result.
Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Set the style of the bottom border for different elements: It keeps looking a bit big or the color is too faded. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Animated css border (using an svg). How to make an svg line with a border around it? Object.style.borderbottom=15px dotted lightblue try it. Border bottom is a magic pure css icon built by applying attributes such as: It needs a solid background in order to work.
Object.style.borderbottom=15px dotted lightblue try it. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Set the style of the bottom border for different elements: However, i'm not getting that result. 24 lines of code at 447b & 322b. Object.style.borderbottom=15px dotted lightblue try it. Learn how to use svg images as the border of any sized container. Border bottom is a magic pure css icon built by applying attributes such as: It keeps looking a bit big or the color is too faded. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it?
Animated css border (using an svg). 24 lines of code at 447b & 322b. Chrome, edge, firefox, opera, safari. How to make an svg line with a border around it? Tagged with css, svg, responsive. Set the style of the bottom border for different elements: If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. It needs a solid background in order to work. Border bottom is a magic pure css icon built by applying attributes such as: It keeps looking a bit big or the color is too faded.
Chrome, edge, firefox, opera, safari. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
24 lines of code at 447b & 322b. Tagged with css, svg, responsive. Object.style.borderbottom=15px dotted lightblue try it. Border bottom is a magic pure css icon built by applying attributes such as: Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. It keeps looking a bit big or the color is too faded. Set the style of the bottom border for different elements: How to make an svg line with a border around it? However, i'm not getting that result.
It needs a solid background in order to work. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Set the style of the bottom border for different elements: Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? It keeps looking a bit big or the color is too faded. Learn how to use svg images as the border of any sized container. How to make an svg line with a border around it? Border bottom is a magic pure css icon built by applying attributes such as: Chrome, edge, firefox, opera, safari.
Animated css border (using an svg). Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
24 lines of code at 447b & 322b. Have you ever wanted a cooler border than what you can get from stacking border elements? Set the style of the bottom border for different elements: Border bottom is a magic pure css icon built by applying attributes such as: Object.style.borderbottom=15px dotted lightblue try it. How to make an svg line with a border around it? Learn how to use svg images as the border of any sized container. However, i'm not getting that result. It keeps looking a bit big or the color is too faded. Tagged with css, svg, responsive.
Have you ever wanted a cooler border than what you can get from stacking border elements? It keeps looking a bit big or the color is too faded. Learn how to use svg images as the border of any sized container. How to make an svg line with a border around it? Chrome, edge, firefox, opera, safari. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. Tagged with css, svg, responsive. Object.style.borderbottom=15px dotted lightblue try it.
Chrome, edge, firefox, opera, safari. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm not getting that result. Learn how to use svg images as the border of any sized container. It keeps looking a bit big or the color is too faded. Have you ever wanted a cooler border than what you can get from stacking border elements? Object.style.borderbottom=15px dotted lightblue try it. Tagged with css, svg, responsive. Border bottom is a magic pure css icon built by applying attributes such as: 24 lines of code at 447b & 322b. How to make an svg line with a border around it? Set the style of the bottom border for different elements:
Have you ever wanted a cooler border than what you can get from stacking border elements? If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Tagged with css, svg, responsive. However, i'm not getting that result. How to make an svg line with a border around it? Set the style of the bottom border for different elements: 24 lines of code at 447b & 322b. Animated css border (using an svg). It keeps looking a bit big or the color is too faded. Learn how to use svg images as the border of any sized container.
Animated css border (using an svg). Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. 24 lines of code at 447b & 322b. Set the style of the bottom border for different elements: Tagged with css, svg, responsive. How to make an svg line with a border around it? Learn how to use svg images as the border of any sized container. It keeps looking a bit big or the color is too faded. Object.style.borderbottom=15px dotted lightblue try it.
It needs a solid background in order to work. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Tagged with css, svg, responsive. Set the style of the bottom border for different elements: Animated css border (using an svg). Border bottom is a magic pure css icon built by applying attributes such as: How to make an svg line with a border around it? Object.style.borderbottom=15px dotted lightblue try it. It keeps looking a bit big or the color is too faded. However, i'm not getting that result.
Collection of Download Free 10319+ SVG Css Border Bottom Svg Crafter Files
Svg line drawing animation | svg stroke animation with html and css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. 24 lines of code at 447b & 322b. Have you ever wanted a cooler border than what you can get from stacking border elements? It keeps looking a bit big or the color is too faded. Set the style of the bottom border for different elements: How to make an svg line with a border around it? Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. Object.style.borderbottom=15px dotted lightblue try it. Tagged with css, svg, responsive.
24 lines of code at 447b & 322b. Have you ever wanted a cooler border than what you can get from stacking border elements? It keeps looking a bit big or the color is too faded. Css preprocessors help make authoring css easier. Animated css border (using an svg). It needs a solid background in order to work. Border bottom is a magic pure css icon built by applying attributes such as: Chrome, edge, firefox, opera, safari. Tagged with css, svg, responsive. Object.style.borderbottom=15px dotted lightblue try it.
Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border bottom is a magic pure css icon built by applying attributes such as: It keeps looking a bit big or the color is too faded. However, i'm not getting that result. How to make an svg line with a border around it? Object.style.borderbottom=15px dotted lightblue try it. Set the style of the bottom border for different elements: Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. 24 lines of code at 447b & 322b.
Object.style.borderbottom=15px dotted lightblue try it. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? It keeps looking a bit big or the color is too faded. All of them offer things like variables and mixins to provide convenient abstractions. Chrome, edge, firefox, opera, safari. 24 lines of code at 447b & 322b. It needs a solid background in order to work. How to make an svg line with a border around it? Border bottom is a magic pure css icon built by applying attributes such as:
Learn how to use svg images as the border of any sized container. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Border bottom is a magic pure css icon built by applying attributes such as: Tagged with css, svg, responsive. However, i'm not getting that result. It keeps looking a bit big or the color is too faded. How to make an svg line with a border around it? Object.style.borderbottom=15px dotted lightblue try it. Set the style of the bottom border for different elements: Have you ever wanted a cooler border than what you can get from stacking border elements? 24 lines of code at 447b & 322b.
However, i'm not getting that result. Animated css border (using an svg). Chrome, edge, firefox, opera, safari. 24 lines of code at 447b & 322b. Object.style.borderbottom=15px dotted lightblue try it. Learn how to use svg images as the border of any sized container. It keeps looking a bit big or the color is too faded. All of them offer things like variables and mixins to provide convenient abstractions. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Tagged with css, svg, responsive.
Set the style of the bottom border for different elements: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border bottom is a magic pure css icon built by applying attributes such as: 24 lines of code at 447b & 322b. Tagged with css, svg, responsive. Set the style of the bottom border for different elements: Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it? Learn how to use svg images as the border of any sized container. It keeps looking a bit big or the color is too faded. However, i'm not getting that result. Object.style.borderbottom=15px dotted lightblue try it.
It keeps looking a bit big or the color is too faded. Css preprocessors help make authoring css easier. Border bottom is a magic pure css icon built by applying attributes such as: 24 lines of code at 447b & 322b. Learn how to use svg images as the border of any sized container. Animated css border (using an svg). Chrome, edge, firefox, opera, safari. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it.
Now, up to now, we've only mentioned methods that work for generating all the shapes i called out above. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
24 lines of code at 447b & 322b. Learn how to use svg images as the border of any sized container. Object.style.borderbottom=15px dotted lightblue try it. How to make an svg line with a border around it? Set the style of the bottom border for different elements: It keeps looking a bit big or the color is too faded. Tagged with css, svg, responsive. However, i'm not getting that result. Have you ever wanted a cooler border than what you can get from stacking border elements? Border bottom is a magic pure css icon built by applying attributes such as:
Object.style.borderbottom=15px dotted lightblue try it. Learn how to use svg images as the border of any sized container. Animated css border (using an svg). Set the style of the bottom border for different elements: Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Have you ever wanted a cooler border than what you can get from stacking border elements? It keeps looking a bit big or the color is too faded. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. 24 lines of code at 447b & 322b.
Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. How to make an svg line with a border around it? 24 lines of code at 447b & 322b. It keeps looking a bit big or the color is too faded. Learn how to use svg images as the border of any sized container. Object.style.borderbottom=15px dotted lightblue try it. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Set the style of the bottom border for different elements:
Have you ever wanted a cooler border than what you can get from stacking border elements? Object.style.borderbottom=15px dotted lightblue try it. Animated css border (using an svg). Tagged with css, svg, responsive. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Chrome, edge, firefox, opera, safari. 24 lines of code at 447b & 322b. Css preprocessors help make authoring css easier. Border bottom is a magic pure css icon built by applying attributes such as: If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it.
24 lines of code at 447b & 322b. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Set the style of the bottom border for different elements: It keeps looking a bit big or the color is too faded. However, i'm not getting that result. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Border bottom is a magic pure css icon built by applying attributes such as: 24 lines of code at 447b & 322b. How to make an svg line with a border around it? Object.style.borderbottom=15px dotted lightblue try it. Learn how to use svg images as the border of any sized container.
However, i'm not getting that result. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Animated css border (using an svg). It keeps looking a bit big or the color is too faded. Set the style of the bottom border for different elements: Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. All of them offer things like variables and mixins to provide convenient abstractions. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Border bottom is a magic pure css icon built by applying attributes such as:
If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. It keeps looking a bit big or the color is too faded. Learn how to use svg images as the border of any sized container. How to make an svg line with a border around it? Set the style of the bottom border for different elements: Tagged with css, svg, responsive. Object.style.borderbottom=15px dotted lightblue try it. 24 lines of code at 447b & 322b. Have you ever wanted a cooler border than what you can get from stacking border elements?
Learn how to use svg images as the border of any sized container. How to make an svg line with a border around it? Animated css border (using an svg). Set the style of the bottom border for different elements: Have you ever wanted a cooler border than what you can get from stacking border elements? Object.style.borderbottom=15px dotted lightblue try it. Tagged with css, svg, responsive. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass.
Chrome, edge, firefox, opera, safari. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Object.style.borderbottom=15px dotted lightblue try it. Tagged with css, svg, responsive. However, i'm not getting that result. 24 lines of code at 447b & 322b. Learn how to use svg images as the border of any sized container. Set the style of the bottom border for different elements: Border bottom is a magic pure css icon built by applying attributes such as: How to make an svg line with a border around it? Have you ever wanted a cooler border than what you can get from stacking border elements? It keeps looking a bit big or the color is too faded.
How to make an svg line with a border around it? If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Object.style.borderbottom=15px dotted lightblue try it. Chrome, edge, firefox, opera, safari. All of them offer things like variables and mixins to provide convenient abstractions. It keeps looking a bit big or the color is too faded.
If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Object.style.borderbottom=15px dotted lightblue try it. How to make an svg line with a border around it? However, i'm not getting that result. Border bottom is a magic pure css icon built by applying attributes such as: Have you ever wanted a cooler border than what you can get from stacking border elements? It keeps looking a bit big or the color is too faded. Set the style of the bottom border for different elements: Tagged with css, svg, responsive. 24 lines of code at 447b & 322b.
Animated css border (using an svg). If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Have you ever wanted a cooler border than what you can get from stacking border elements? However, i'm not getting that result. Chrome, edge, firefox, opera, safari. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. How to make an svg line with a border around it? It needs a solid background in order to work. 24 lines of code at 447b & 322b. Learn how to use svg images as the border of any sized container.
Tagged with css, svg, responsive. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Object.style.borderbottom=15px dotted lightblue try it. However, i'm not getting that result. Border bottom is a magic pure css icon built by applying attributes such as: Set the style of the bottom border for different elements: It keeps looking a bit big or the color is too faded. How to make an svg line with a border around it? Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. 24 lines of code at 447b & 322b.
It keeps looking a bit big or the color is too faded. Object.style.borderbottom=15px dotted lightblue try it. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Css preprocessors help make authoring css easier. Chrome, edge, firefox, opera, safari. However, i'm not getting that result. 24 lines of code at 447b & 322b. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. How to make an svg line with a border around it? Have you ever wanted a cooler border than what you can get from stacking border elements?
How to make an svg line with a border around it? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm not getting that result. It keeps looking a bit big or the color is too faded. Border bottom is a magic pure css icon built by applying attributes such as: Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. How to make an svg line with a border around it? Have you ever wanted a cooler border than what you can get from stacking border elements? Set the style of the bottom border for different elements: Object.style.borderbottom=15px dotted lightblue try it. 24 lines of code at 447b & 322b.
Animated css border (using an svg). Border bottom is a magic pure css icon built by applying attributes such as: It needs a solid background in order to work. Tagged with css, svg, responsive. How to make an svg line with a border around it? Chrome, edge, firefox, opera, safari. However, i'm not getting that result. Have you ever wanted a cooler border than what you can get from stacking border elements? Chrome, edge, firefox, opera, safari. All of them offer things like variables and mixins to provide convenient abstractions.
Set the style of the bottom border for different elements: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Object.style.borderbottom=15px dotted lightblue try it. Border bottom is a magic pure css icon built by applying attributes such as: How to make an svg line with a border around it? It keeps looking a bit big or the color is too faded. 24 lines of code at 447b & 322b. However, i'm not getting that result. Set the style of the bottom border for different elements: Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container.
Chrome, edge, firefox, opera, safari. 24 lines of code at 447b & 322b. Border bottom is a magic pure css icon built by applying attributes such as: Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. Set the style of the bottom border for different elements: It keeps looking a bit big or the color is too faded. Animated css border (using an svg). However, i'm not getting that result.
Now, up to now, we've only mentioned methods that work for generating all the shapes i called out above. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It keeps looking a bit big or the color is too faded. Border bottom is a magic pure css icon built by applying attributes such as: Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Set the style of the bottom border for different elements: How to make an svg line with a border around it? Object.style.borderbottom=15px dotted lightblue try it. 24 lines of code at 447b & 322b. Have you ever wanted a cooler border than what you can get from stacking border elements? However, i'm not getting that result.
However, i'm not getting that result. Chrome, edge, firefox, opera, safari. Learn how to use svg images as the border of any sized container. Set the style of the bottom border for different elements: Have you ever wanted a cooler border than what you can get from stacking border elements? 24 lines of code at 447b & 322b. Css preprocessors help make authoring css easier. Border bottom is a magic pure css icon built by applying attributes such as: How to make an svg line with a border around it? Animated css border (using an svg).
Set the style of the bottom border for different elements: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to make an svg line with a border around it? Set the style of the bottom border for different elements: It keeps looking a bit big or the color is too faded. Learn how to use svg images as the border of any sized container. Object.style.borderbottom=15px dotted lightblue try it. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. However, i'm not getting that result. Border bottom is a magic pure css icon built by applying attributes such as: 24 lines of code at 447b & 322b.
Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Chrome, edge, firefox, opera, safari. However, i'm not getting that result. Border bottom is a magic pure css icon built by applying attributes such as: Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. How to make an svg line with a border around it?
If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
24 lines of code at 447b & 322b. Object.style.borderbottom=15px dotted lightblue try it. It keeps looking a bit big or the color is too faded. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Set the style of the bottom border for different elements: Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. How to make an svg line with a border around it? Have you ever wanted a cooler border than what you can get from stacking border elements?
However, i'm not getting that result. Tagged with css, svg, responsive. Object.style.borderbottom=15px dotted lightblue try it. Css preprocessors help make authoring css easier. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Set the style of the bottom border for different elements: How to make an svg line with a border around it? If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. It keeps looking a bit big or the color is too faded. Animated css border (using an svg).
Animated css border (using an svg). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to make an svg line with a border around it? Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. It keeps looking a bit big or the color is too faded. Object.style.borderbottom=15px dotted lightblue try it. Set the style of the bottom border for different elements: However, i'm not getting that result. Border bottom is a magic pure css icon built by applying attributes such as: Have you ever wanted a cooler border than what you can get from stacking border elements? 24 lines of code at 447b & 322b.
Tagged with css, svg, responsive. However, i'm not getting that result. Css preprocessors help make authoring css easier. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Have you ever wanted a cooler border than what you can get from stacking border elements? It keeps looking a bit big or the color is too faded. Animated css border (using an svg). All of them offer things like variables and mixins to provide convenient abstractions. 24 lines of code at 447b & 322b.
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm not getting that result. How to make an svg line with a border around it? Set the style of the bottom border for different elements: It keeps looking a bit big or the color is too faded. Border bottom is a magic pure css icon built by applying attributes such as: Have you ever wanted a cooler border than what you can get from stacking border elements? 24 lines of code at 447b & 322b. Tagged with css, svg, responsive. Object.style.borderbottom=15px dotted lightblue try it. Learn how to use svg images as the border of any sized container.
Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. All of them offer things like variables and mixins to provide convenient abstractions. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Learn how to use svg images as the border of any sized container. How to make an svg line with a border around it? Tagged with css, svg, responsive. Chrome, edge, firefox, opera, safari.
However, i'm not getting that result. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Object.style.borderbottom=15px dotted lightblue try it. Border bottom is a magic pure css icon built by applying attributes such as: 24 lines of code at 447b & 322b. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Set the style of the bottom border for different elements: It keeps looking a bit big or the color is too faded. However, i'm not getting that result. How to make an svg line with a border around it?
Chrome, edge, firefox, opera, safari. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. However, i'm not getting that result. It needs a solid background in order to work. Object.style.borderbottom=15px dotted lightblue try it. Chrome, edge, firefox, opera, safari. Border bottom is a magic pure css icon built by applying attributes such as: If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Animated css border (using an svg). Learn how to use svg images as the border of any sized container.
It keeps looking a bit big or the color is too faded. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Object.style.borderbottom=15px dotted lightblue try it. Set the style of the bottom border for different elements: Learn how to use svg images as the border of any sized container. Border bottom is a magic pure css icon built by applying attributes such as: It keeps looking a bit big or the color is too faded. Have you ever wanted a cooler border than what you can get from stacking border elements? 24 lines of code at 447b & 322b. How to make an svg line with a border around it? However, i'm not getting that result. Tagged with css, svg, responsive.
However, i'm not getting that result. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. How to make an svg line with a border around it? Learn how to use svg images as the border of any sized container. Chrome, edge, firefox, opera, safari. 24 lines of code at 447b & 322b. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. It keeps looking a bit big or the color is too faded.
Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. It keeps looking a bit big or the color is too faded. Border bottom is a magic pure css icon built by applying attributes such as: Have you ever wanted a cooler border than what you can get from stacking border elements? Set the style of the bottom border for different elements: Object.style.borderbottom=15px dotted lightblue try it. 24 lines of code at 447b & 322b. However, i'm not getting that result. How to make an svg line with a border around it?
Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. Chrome, edge, firefox, opera, safari. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Border bottom is a magic pure css icon built by applying attributes such as: It keeps looking a bit big or the color is too faded. How to make an svg line with a border around it? Have you ever wanted a cooler border than what you can get from stacking border elements? Set the style of the bottom border for different elements:
How to make an svg line with a border around it? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Set the style of the bottom border for different elements: Learn how to use svg images as the border of any sized container. Object.style.borderbottom=15px dotted lightblue try it. It keeps looking a bit big or the color is too faded. However, i'm not getting that result. How to make an svg line with a border around it? 24 lines of code at 447b & 322b. Border bottom is a magic pure css icon built by applying attributes such as:
It keeps looking a bit big or the color is too faded. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Object.style.borderbottom=15px dotted lightblue try it. 24 lines of code at 447b & 322b. How to make an svg line with a border around it? Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container.
However, i'm not getting that result. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm not getting that result. Border bottom is a magic pure css icon built by applying attributes such as: Object.style.borderbottom=15px dotted lightblue try it. Tagged with css, svg, responsive. Set the style of the bottom border for different elements: 24 lines of code at 447b & 322b. It keeps looking a bit big or the color is too faded. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it?
Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Set the style of the bottom border for different elements: Css preprocessors help make authoring css easier. However, i'm not getting that result. Chrome, edge, firefox, opera, safari. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. How to make an svg line with a border around it? Have you ever wanted a cooler border than what you can get from stacking border elements?
How to make an svg line with a border around it? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
24 lines of code at 447b & 322b. However, i'm not getting that result. How to make an svg line with a border around it? Tagged with css, svg, responsive. It keeps looking a bit big or the color is too faded. Learn how to use svg images as the border of any sized container. Object.style.borderbottom=15px dotted lightblue try it. Set the style of the bottom border for different elements: Have you ever wanted a cooler border than what you can get from stacking border elements? Border bottom is a magic pure css icon built by applying attributes such as:
Animated css border (using an svg). Learn how to use svg images as the border of any sized container. How to make an svg line with a border around it? If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Have you ever wanted a cooler border than what you can get from stacking border elements? Object.style.borderbottom=15px dotted lightblue try it. All of them offer things like variables and mixins to provide convenient abstractions. It keeps looking a bit big or the color is too faded. Set the style of the bottom border for different elements:
Animated css border (using an svg). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It keeps looking a bit big or the color is too faded. Border bottom is a magic pure css icon built by applying attributes such as: Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. However, i'm not getting that result. How to make an svg line with a border around it? 24 lines of code at 447b & 322b. Set the style of the bottom border for different elements: Tagged with css, svg, responsive. Object.style.borderbottom=15px dotted lightblue try it.
Chrome, edge, firefox, opera, safari. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Object.style.borderbottom=15px dotted lightblue try it. Css preprocessors help make authoring css easier. However, i'm not getting that result. Learn how to use svg images as the border of any sized container. Animated css border (using an svg). It needs a solid background in order to work. How to make an svg line with a border around it? Have you ever wanted a cooler border than what you can get from stacking border elements?
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It keeps looking a bit big or the color is too faded. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. 24 lines of code at 447b & 322b. Border bottom is a magic pure css icon built by applying attributes such as: Set the style of the bottom border for different elements: Object.style.borderbottom=15px dotted lightblue try it. Tagged with css, svg, responsive. However, i'm not getting that result. How to make an svg line with a border around it?
It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Have you ever wanted a cooler border than what you can get from stacking border elements? Object.style.borderbottom=15px dotted lightblue try it. Animated css border (using an svg). Set the style of the bottom border for different elements: How to make an svg line with a border around it? Css preprocessors help make authoring css easier. Chrome, edge, firefox, opera, safari. It keeps looking a bit big or the color is too faded.
It needs a solid background in order to work. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It keeps looking a bit big or the color is too faded. Object.style.borderbottom=15px dotted lightblue try it. How to make an svg line with a border around it? Set the style of the bottom border for different elements: Learn how to use svg images as the border of any sized container. 24 lines of code at 447b & 322b. Tagged with css, svg, responsive. Border bottom is a magic pure css icon built by applying attributes such as: Have you ever wanted a cooler border than what you can get from stacking border elements? However, i'm not getting that result.
How to make an svg line with a border around it? Set the style of the bottom border for different elements: If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Have you ever wanted a cooler border than what you can get from stacking border elements? Border bottom is a magic pure css icon built by applying attributes such as: Learn how to use svg images as the border of any sized container. It needs a solid background in order to work. Animated css border (using an svg). Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. All of them offer things like variables and mixins to provide convenient abstractions.
Svg line drawing animation | svg stroke animation with html and css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
24 lines of code at 447b & 322b. Object.style.borderbottom=15px dotted lightblue try it. Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. Set the style of the bottom border for different elements: Tagged with css, svg, responsive. How to make an svg line with a border around it? It keeps looking a bit big or the color is too faded. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container.
Have you ever wanted a cooler border than what you can get from stacking border elements? It needs a solid background in order to work. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Set the style of the bottom border for different elements: Border bottom is a magic pure css icon built by applying attributes such as: How to make an svg line with a border around it? It keeps looking a bit big or the color is too faded.
If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm not getting that result. It keeps looking a bit big or the color is too faded. Have you ever wanted a cooler border than what you can get from stacking border elements? Object.style.borderbottom=15px dotted lightblue try it. How to make an svg line with a border around it? Border bottom is a magic pure css icon built by applying attributes such as: Set the style of the bottom border for different elements: 24 lines of code at 447b & 322b. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive.
Set the style of the bottom border for different elements: 24 lines of code at 447b & 322b. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. It needs a solid background in order to work. It keeps looking a bit big or the color is too faded. Animated css border (using an svg). All of them offer things like variables and mixins to provide convenient abstractions. Border bottom is a magic pure css icon built by applying attributes such as: Have you ever wanted a cooler border than what you can get from stacking border elements? Object.style.borderbottom=15px dotted lightblue try it.
Css preprocessors help make authoring css easier. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Object.style.borderbottom=15px dotted lightblue try it. Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Set the style of the bottom border for different elements: It keeps looking a bit big or the color is too faded. How to make an svg line with a border around it? 24 lines of code at 447b & 322b. Have you ever wanted a cooler border than what you can get from stacking border elements?
Tagged with css, svg, responsive. Chrome, edge, firefox, opera, safari. All of them offer things like variables and mixins to provide convenient abstractions. However, i'm not getting that result. Object.style.borderbottom=15px dotted lightblue try it. 24 lines of code at 447b & 322b. Set the style of the bottom border for different elements: Learn how to use svg images as the border of any sized container. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Border bottom is a magic pure css icon built by applying attributes such as:
It keeps looking a bit big or the color is too faded. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm not getting that result. Border bottom is a magic pure css icon built by applying attributes such as: It keeps looking a bit big or the color is too faded. Tagged with css, svg, responsive. Object.style.borderbottom=15px dotted lightblue try it. Have you ever wanted a cooler border than what you can get from stacking border elements? Set the style of the bottom border for different elements: 24 lines of code at 447b & 322b. How to make an svg line with a border around it? Learn how to use svg images as the border of any sized container.
However, i'm not getting that result. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. It needs a solid background in order to work. Border bottom is a magic pure css icon built by applying attributes such as: It keeps looking a bit big or the color is too faded. Chrome, edge, firefox, opera, safari. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Have you ever wanted a cooler border than what you can get from stacking border elements? Chrome, edge, firefox, opera, safari. Set the style of the bottom border for different elements:
Learn how to use svg images as the border of any sized container. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border bottom is a magic pure css icon built by applying attributes such as: Set the style of the bottom border for different elements: Tagged with css, svg, responsive. However, i'm not getting that result. Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it? It keeps looking a bit big or the color is too faded. 24 lines of code at 447b & 322b. Learn how to use svg images as the border of any sized container. Object.style.borderbottom=15px dotted lightblue try it.
Tagged with css, svg, responsive. 24 lines of code at 447b & 322b. Object.style.borderbottom=15px dotted lightblue try it. Css preprocessors help make authoring css easier. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Have you ever wanted a cooler border than what you can get from stacking border elements? Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. It keeps looking a bit big or the color is too faded. Learn how to use svg images as the border of any sized container.
Svg line drawing animation | svg stroke animation with html and css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Object.style.borderbottom=15px dotted lightblue try it. Tagged with css, svg, responsive. It keeps looking a bit big or the color is too faded. Learn how to use svg images as the border of any sized container. Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. 24 lines of code at 447b & 322b. Set the style of the bottom border for different elements: How to make an svg line with a border around it?
24 lines of code at 447b & 322b. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Chrome, edge, firefox, opera, safari. It keeps looking a bit big or the color is too faded. Chrome, edge, firefox, opera, safari. However, i'm not getting that result.
24 lines of code at 447b & 322b. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Set the style of the bottom border for different elements: Have you ever wanted a cooler border than what you can get from stacking border elements? It keeps looking a bit big or the color is too faded. 24 lines of code at 447b & 322b. Tagged with css, svg, responsive. How to make an svg line with a border around it? Object.style.borderbottom=15px dotted lightblue try it. Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. Learn how to use svg images as the border of any sized container.
It keeps looking a bit big or the color is too faded. Css preprocessors help make authoring css easier. Set the style of the bottom border for different elements: Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. How to make an svg line with a border around it? Learn how to use svg images as the border of any sized container. Animated css border (using an svg). Have you ever wanted a cooler border than what you can get from stacking border elements?
How to make an svg line with a border around it? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? However, i'm not getting that result. It keeps looking a bit big or the color is too faded. Border bottom is a magic pure css icon built by applying attributes such as: Object.style.borderbottom=15px dotted lightblue try it. Learn how to use svg images as the border of any sized container. Set the style of the bottom border for different elements: Tagged with css, svg, responsive. 24 lines of code at 447b & 322b. How to make an svg line with a border around it?
It keeps looking a bit big or the color is too faded. However, i'm not getting that result. Tagged with css, svg, responsive. Chrome, edge, firefox, opera, safari. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Chrome, edge, firefox, opera, safari. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Set the style of the bottom border for different elements: Object.style.borderbottom=15px dotted lightblue try it. All of them offer things like variables and mixins to provide convenient abstractions.
How to make an svg line with a border around it? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Set the style of the bottom border for different elements: Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. However, i'm not getting that result. Border bottom is a magic pure css icon built by applying attributes such as: It keeps looking a bit big or the color is too faded. Object.style.borderbottom=15px dotted lightblue try it. How to make an svg line with a border around it? Tagged with css, svg, responsive. 24 lines of code at 447b & 322b.
Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. It keeps looking a bit big or the color is too faded. Border bottom is a magic pure css icon built by applying attributes such as: Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it? Chrome, edge, firefox, opera, safari. However, i'm not getting that result.
It needs a solid background in order to work. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? However, i'm not getting that result. 24 lines of code at 447b & 322b. Set the style of the bottom border for different elements: It keeps looking a bit big or the color is too faded. Learn how to use svg images as the border of any sized container. How to make an svg line with a border around it? Border bottom is a magic pure css icon built by applying attributes such as: Object.style.borderbottom=15px dotted lightblue try it. Tagged with css, svg, responsive.
However, i'm not getting that result. It keeps looking a bit big or the color is too faded. Set the style of the bottom border for different elements: Chrome, edge, firefox, opera, safari. Animated css border (using an svg). Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Object.style.borderbottom=15px dotted lightblue try it. Border bottom is a magic pure css icon built by applying attributes such as: All of them offer things like variables and mixins to provide convenient abstractions. 24 lines of code at 447b & 322b.
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm not getting that result. It keeps looking a bit big or the color is too faded. Border bottom is a magic pure css icon built by applying attributes such as: Have you ever wanted a cooler border than what you can get from stacking border elements? Set the style of the bottom border for different elements: Object.style.borderbottom=15px dotted lightblue try it. 24 lines of code at 447b & 322b. Tagged with css, svg, responsive. How to make an svg line with a border around it? Learn how to use svg images as the border of any sized container.
How to make an svg line with a border around it? Have you ever wanted a cooler border than what you can get from stacking border elements? Set the style of the bottom border for different elements: All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. 24 lines of code at 447b & 322b. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. It keeps looking a bit big or the color is too faded. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass.
Tagged with css, svg, responsive. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Object.style.borderbottom=15px dotted lightblue try it. How to make an svg line with a border around it? Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. It keeps looking a bit big or the color is too faded. However, i'm not getting that result. 24 lines of code at 447b & 322b. Have you ever wanted a cooler border than what you can get from stacking border elements? Border bottom is a magic pure css icon built by applying attributes such as: Set the style of the bottom border for different elements:
Have you ever wanted a cooler border than what you can get from stacking border elements? Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. All of them offer things like variables and mixins to provide convenient abstractions. Object.style.borderbottom=15px dotted lightblue try it. How to make an svg line with a border around it? However, i'm not getting that result. Tagged with css, svg, responsive. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Css preprocessors help make authoring css easier.
If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it? 24 lines of code at 447b & 322b. Set the style of the bottom border for different elements: Learn how to use svg images as the border of any sized container. Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. It keeps looking a bit big or the color is too faded. Object.style.borderbottom=15px dotted lightblue try it. Tagged with css, svg, responsive.
It needs a solid background in order to work. How to make an svg line with a border around it? Animated css border (using an svg). Chrome, edge, firefox, opera, safari. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Chrome, edge, firefox, opera, safari. However, i'm not getting that result.
24 lines of code at 447b & 322b. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm not getting that result. How to make an svg line with a border around it? Tagged with css, svg, responsive. 24 lines of code at 447b & 322b. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Set the style of the bottom border for different elements: Border bottom is a magic pure css icon built by applying attributes such as: It keeps looking a bit big or the color is too faded. Object.style.borderbottom=15px dotted lightblue try it.
It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Set the style of the bottom border for different elements: 24 lines of code at 447b & 322b. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. How to make an svg line with a border around it? Tagged with css, svg, responsive. It keeps looking a bit big or the color is too faded. Chrome, edge, firefox, opera, safari. Border bottom is a magic pure css icon built by applying attributes such as:
All of them offer things like variables and mixins to provide convenient abstractions. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Set the style of the bottom border for different elements: Border bottom is a magic pure css icon built by applying attributes such as: Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it? Object.style.borderbottom=15px dotted lightblue try it. 24 lines of code at 447b & 322b. However, i'm not getting that result. Learn how to use svg images as the border of any sized container. It keeps looking a bit big or the color is too faded.
Css preprocessors help make authoring css easier. Chrome, edge, firefox, opera, safari. Tagged with css, svg, responsive. However, i'm not getting that result. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Animated css border (using an svg). All of them offer things like variables and mixins to provide convenient abstractions. Border bottom is a magic pure css icon built by applying attributes such as: Set the style of the bottom border for different elements: Have you ever wanted a cooler border than what you can get from stacking border elements?
Border bottom is a magic pure css icon built by applying attributes such as: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Set the style of the bottom border for different elements: Border bottom is a magic pure css icon built by applying attributes such as: How to make an svg line with a border around it? Object.style.borderbottom=15px dotted lightblue try it. 24 lines of code at 447b & 322b. However, i'm not getting that result. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. It keeps looking a bit big or the color is too faded. Tagged with css, svg, responsive.
All of them offer things like variables and mixins to provide convenient abstractions. It keeps looking a bit big or the color is too faded. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Set the style of the bottom border for different elements: Animated css border (using an svg). 24 lines of code at 447b & 322b. Chrome, edge, firefox, opera, safari. Border bottom is a magic pure css icon built by applying attributes such as: Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass.
Border bottom is a magic pure css icon built by applying attributes such as: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Border bottom is a magic pure css icon built by applying attributes such as: Set the style of the bottom border for different elements: It keeps looking a bit big or the color is too faded. However, i'm not getting that result. 24 lines of code at 447b & 322b. How to make an svg line with a border around it? Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Object.style.borderbottom=15px dotted lightblue try it.
24 lines of code at 447b & 322b. How to make an svg line with a border around it? It keeps looking a bit big or the color is too faded. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. It needs a solid background in order to work. However, i'm not getting that result. Object.style.borderbottom=15px dotted lightblue try it. All of them offer things like variables and mixins to provide convenient abstractions. Set the style of the bottom border for different elements: Chrome, edge, firefox, opera, safari.
Css preprocessors help make authoring css easier. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it? Border bottom is a magic pure css icon built by applying attributes such as: Set the style of the bottom border for different elements: Tagged with css, svg, responsive. 24 lines of code at 447b & 322b. Object.style.borderbottom=15px dotted lightblue try it. It keeps looking a bit big or the color is too faded. However, i'm not getting that result.
24 lines of code at 447b & 322b. Chrome, edge, firefox, opera, safari. Set the style of the bottom border for different elements: If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Css preprocessors help make authoring css easier. It keeps looking a bit big or the color is too faded. It needs a solid background in order to work. Have you ever wanted a cooler border than what you can get from stacking border elements? Chrome, edge, firefox, opera, safari. All of them offer things like variables and mixins to provide convenient abstractions.
How to make an svg line with a border around it? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
24 lines of code at 447b & 322b. Tagged with css, svg, responsive. Object.style.borderbottom=15px dotted lightblue try it. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Border bottom is a magic pure css icon built by applying attributes such as: How to make an svg line with a border around it? However, i'm not getting that result. Set the style of the bottom border for different elements: It keeps looking a bit big or the color is too faded.
Css preprocessors help make authoring css easier. How to make an svg line with a border around it? It keeps looking a bit big or the color is too faded. Tagged with css, svg, responsive. However, i'm not getting that result. It needs a solid background in order to work. Object.style.borderbottom=15px dotted lightblue try it. Border bottom is a magic pure css icon built by applying attributes such as: Set the style of the bottom border for different elements: If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it.
Svg line drawing animation | svg stroke animation with html and css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It keeps looking a bit big or the color is too faded. Learn how to use svg images as the border of any sized container. However, i'm not getting that result. Have you ever wanted a cooler border than what you can get from stacking border elements? Object.style.borderbottom=15px dotted lightblue try it. 24 lines of code at 447b & 322b. How to make an svg line with a border around it? Set the style of the bottom border for different elements: Tagged with css, svg, responsive. Border bottom is a magic pure css icon built by applying attributes such as:
24 lines of code at 447b & 322b. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Set the style of the bottom border for different elements: All of them offer things like variables and mixins to provide convenient abstractions. Chrome, edge, firefox, opera, safari. Have you ever wanted a cooler border than what you can get from stacking border elements? Animated css border (using an svg). How to make an svg line with a border around it? Tagged with css, svg, responsive. It keeps looking a bit big or the color is too faded.
How to make an svg line with a border around it? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. Set the style of the bottom border for different elements: Object.style.borderbottom=15px dotted lightblue try it. Tagged with css, svg, responsive. It keeps looking a bit big or the color is too faded. Learn how to use svg images as the border of any sized container. 24 lines of code at 447b & 322b. How to make an svg line with a border around it? Have you ever wanted a cooler border than what you can get from stacking border elements?
Animated css border (using an svg). 24 lines of code at 447b & 322b. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Set the style of the bottom border for different elements: How to make an svg line with a border around it? Border bottom is a magic pure css icon built by applying attributes such as: Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Object.style.borderbottom=15px dotted lightblue try it. It keeps looking a bit big or the color is too faded.
Animated css border (using an svg). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
24 lines of code at 447b & 322b. However, i'm not getting that result. Set the style of the bottom border for different elements: Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Border bottom is a magic pure css icon built by applying attributes such as: Learn how to use svg images as the border of any sized container. How to make an svg line with a border around it? It keeps looking a bit big or the color is too faded. Object.style.borderbottom=15px dotted lightblue try it.
Border bottom is a magic pure css icon built by applying attributes such as: All of them offer things like variables and mixins to provide convenient abstractions. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Set the style of the bottom border for different elements: Object.style.borderbottom=15px dotted lightblue try it. Chrome, edge, firefox, opera, safari. Animated css border (using an svg). It keeps looking a bit big or the color is too faded. Tagged with css, svg, responsive. It needs a solid background in order to work.
Learn how to use svg images as the border of any sized container. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Object.style.borderbottom=15px dotted lightblue try it. Learn how to use svg images as the border of any sized container. It keeps looking a bit big or the color is too faded. However, i'm not getting that result. 24 lines of code at 447b & 322b. Set the style of the bottom border for different elements: Tagged with css, svg, responsive. How to make an svg line with a border around it? Have you ever wanted a cooler border than what you can get from stacking border elements? Border bottom is a magic pure css icon built by applying attributes such as:
Border bottom is a magic pure css icon built by applying attributes such as: Have you ever wanted a cooler border than what you can get from stacking border elements? It keeps looking a bit big or the color is too faded. Object.style.borderbottom=15px dotted lightblue try it. Css preprocessors help make authoring css easier. Chrome, edge, firefox, opera, safari. Animated css border (using an svg). If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Tagged with css, svg, responsive. 24 lines of code at 447b & 322b.
Animated css border (using an svg). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm not getting that result. Learn how to use svg images as the border of any sized container. Border bottom is a magic pure css icon built by applying attributes such as: Have you ever wanted a cooler border than what you can get from stacking border elements? Object.style.borderbottom=15px dotted lightblue try it. 24 lines of code at 447b & 322b. How to make an svg line with a border around it? Set the style of the bottom border for different elements: Tagged with css, svg, responsive. It keeps looking a bit big or the color is too faded.
It needs a solid background in order to work. However, i'm not getting that result. 24 lines of code at 447b & 322b. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Set the style of the bottom border for different elements: All of them offer things like variables and mixins to provide convenient abstractions. Chrome, edge, firefox, opera, safari. It keeps looking a bit big or the color is too faded. Chrome, edge, firefox, opera, safari.
All of them offer things like variables and mixins to provide convenient abstractions. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm not getting that result. Have you ever wanted a cooler border than what you can get from stacking border elements? 24 lines of code at 447b & 322b. How to make an svg line with a border around it? Learn how to use svg images as the border of any sized container. Object.style.borderbottom=15px dotted lightblue try it. It keeps looking a bit big or the color is too faded. Tagged with css, svg, responsive. Set the style of the bottom border for different elements: Border bottom is a magic pure css icon built by applying attributes such as:
If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Animated css border (using an svg). However, i'm not getting that result. It keeps looking a bit big or the color is too faded. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it? It needs a solid background in order to work. Border bottom is a magic pure css icon built by applying attributes such as:
24 lines of code at 447b & 322b. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It keeps looking a bit big or the color is too faded. Tagged with css, svg, responsive. Border bottom is a magic pure css icon built by applying attributes such as: Learn how to use svg images as the border of any sized container. How to make an svg line with a border around it? Set the style of the bottom border for different elements: 24 lines of code at 447b & 322b. Object.style.borderbottom=15px dotted lightblue try it. However, i'm not getting that result. Have you ever wanted a cooler border than what you can get from stacking border elements?
Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it? However, i'm not getting that result. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Border bottom is a magic pure css icon built by applying attributes such as: Chrome, edge, firefox, opera, safari. Css preprocessors help make authoring css easier. 24 lines of code at 447b & 322b.
Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? It keeps looking a bit big or the color is too faded. How to make an svg line with a border around it? Tagged with css, svg, responsive. Border bottom is a magic pure css icon built by applying attributes such as: Set the style of the bottom border for different elements: Object.style.borderbottom=15px dotted lightblue try it. However, i'm not getting that result. 24 lines of code at 447b & 322b.
Object.style.borderbottom=15px dotted lightblue try it. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Set the style of the bottom border for different elements: Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. How to make an svg line with a border around it? Chrome, edge, firefox, opera, safari. However, i'm not getting that result. Tagged with css, svg, responsive.
Now, up to now, we've only mentioned methods that work for generating all the shapes i called out above. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Set the style of the bottom border for different elements: 24 lines of code at 447b & 322b. It keeps looking a bit big or the color is too faded. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. Object.style.borderbottom=15px dotted lightblue try it. How to make an svg line with a border around it?
It needs a solid background in order to work. Border bottom is a magic pure css icon built by applying attributes such as: Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Chrome, edge, firefox, opera, safari. How to make an svg line with a border around it? Learn how to use svg images as the border of any sized container. Animated css border (using an svg). It keeps looking a bit big or the color is too faded. Tagged with css, svg, responsive. Set the style of the bottom border for different elements:
However, i'm not getting that result. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Object.style.borderbottom=15px dotted lightblue try it. It keeps looking a bit big or the color is too faded. Set the style of the bottom border for different elements: Learn how to use svg images as the border of any sized container. Border bottom is a magic pure css icon built by applying attributes such as: 24 lines of code at 447b & 322b. How to make an svg line with a border around it? Have you ever wanted a cooler border than what you can get from stacking border elements? However, i'm not getting that result. Tagged with css, svg, responsive.
24 lines of code at 447b & 322b. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. How to make an svg line with a border around it? All of them offer things like variables and mixins to provide convenient abstractions. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Border bottom is a magic pure css icon built by applying attributes such as: Set the style of the bottom border for different elements: Css preprocessors help make authoring css easier. Animated css border (using an svg). Tagged with css, svg, responsive.
Object.style.borderbottom=15px dotted lightblue try it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Set the style of the bottom border for different elements: It keeps looking a bit big or the color is too faded. Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. How to make an svg line with a border around it? Learn how to use svg images as the border of any sized container. 24 lines of code at 447b & 322b. Object.style.borderbottom=15px dotted lightblue try it. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive.
24 lines of code at 447b & 322b. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. It keeps looking a bit big or the color is too faded. Border bottom is a magic pure css icon built by applying attributes such as: If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. All of them offer things like variables and mixins to provide convenient abstractions. It needs a solid background in order to work. However, i'm not getting that result.
However, i'm not getting that result. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Set the style of the bottom border for different elements: However, i'm not getting that result. Object.style.borderbottom=15px dotted lightblue try it. Have you ever wanted a cooler border than what you can get from stacking border elements? Border bottom is a magic pure css icon built by applying attributes such as: 24 lines of code at 447b & 322b. It keeps looking a bit big or the color is too faded. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. How to make an svg line with a border around it?
All of them offer things like variables and mixins to provide convenient abstractions. Object.style.borderbottom=15px dotted lightblue try it. It keeps looking a bit big or the color is too faded. Learn how to use svg images as the border of any sized container. It needs a solid background in order to work. Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it? Chrome, edge, firefox, opera, safari. Border bottom is a magic pure css icon built by applying attributes such as: Set the style of the bottom border for different elements:
It keeps looking a bit big or the color is too faded. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. It keeps looking a bit big or the color is too faded. However, i'm not getting that result. How to make an svg line with a border around it? 24 lines of code at 447b & 322b. Object.style.borderbottom=15px dotted lightblue try it. Border bottom is a magic pure css icon built by applying attributes such as: Tagged with css, svg, responsive. Set the style of the bottom border for different elements: Have you ever wanted a cooler border than what you can get from stacking border elements?
Css preprocessors help make authoring css easier. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Animated css border (using an svg). However, i'm not getting that result. 24 lines of code at 447b & 322b. Border bottom is a magic pure css icon built by applying attributes such as: If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. All of them offer things like variables and mixins to provide convenient abstractions. Chrome, edge, firefox, opera, safari.
Now, up to now, we've only mentioned methods that work for generating all the shapes i called out above. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm not getting that result. Border bottom is a magic pure css icon built by applying attributes such as: Object.style.borderbottom=15px dotted lightblue try it. 24 lines of code at 447b & 322b. Set the style of the bottom border for different elements: Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. How to make an svg line with a border around it? It keeps looking a bit big or the color is too faded.
Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. All of them offer things like variables and mixins to provide convenient abstractions. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. However, i'm not getting that result. Object.style.borderbottom=15px dotted lightblue try it. Animated css border (using an svg). It keeps looking a bit big or the color is too faded. Have you ever wanted a cooler border than what you can get from stacking border elements?
Object.style.borderbottom=15px dotted lightblue try it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to make an svg line with a border around it? Have you ever wanted a cooler border than what you can get from stacking border elements? It keeps looking a bit big or the color is too faded. Set the style of the bottom border for different elements: Learn how to use svg images as the border of any sized container. Border bottom is a magic pure css icon built by applying attributes such as: Tagged with css, svg, responsive. 24 lines of code at 447b & 322b. However, i'm not getting that result. Object.style.borderbottom=15px dotted lightblue try it.
It keeps looking a bit big or the color is too faded. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Object.style.borderbottom=15px dotted lightblue try it. It needs a solid background in order to work. All of them offer things like variables and mixins to provide convenient abstractions. Set the style of the bottom border for different elements: Have you ever wanted a cooler border than what you can get from stacking border elements?
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
24 lines of code at 447b & 322b. Border bottom is a magic pure css icon built by applying attributes such as: How to make an svg line with a border around it? It keeps looking a bit big or the color is too faded. However, i'm not getting that result. Set the style of the bottom border for different elements: Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Object.style.borderbottom=15px dotted lightblue try it. Tagged with css, svg, responsive.
Set the style of the bottom border for different elements: Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Animated css border (using an svg). It keeps looking a bit big or the color is too faded. However, i'm not getting that result. Border bottom is a magic pure css icon built by applying attributes such as: It needs a solid background in order to work. Css preprocessors help make authoring css easier. How to make an svg line with a border around it?
Svg line drawing animation | svg stroke animation with html and css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm not getting that result. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. It keeps looking a bit big or the color is too faded. 24 lines of code at 447b & 322b. Object.style.borderbottom=15px dotted lightblue try it. How to make an svg line with a border around it? Border bottom is a magic pure css icon built by applying attributes such as: Set the style of the bottom border for different elements:
Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Object.style.borderbottom=15px dotted lightblue try it. Css preprocessors help make authoring css easier. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. All of them offer things like variables and mixins to provide convenient abstractions. How to make an svg line with a border around it?
It keeps looking a bit big or the color is too faded. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Set the style of the bottom border for different elements: However, i'm not getting that result. Tagged with css, svg, responsive. Object.style.borderbottom=15px dotted lightblue try it. Border bottom is a magic pure css icon built by applying attributes such as: Learn how to use svg images as the border of any sized container. How to make an svg line with a border around it? 24 lines of code at 447b & 322b. Have you ever wanted a cooler border than what you can get from stacking border elements? It keeps looking a bit big or the color is too faded.
Border bottom is a magic pure css icon built by applying attributes such as: Have you ever wanted a cooler border than what you can get from stacking border elements? It needs a solid background in order to work. Css preprocessors help make authoring css easier. How to make an svg line with a border around it? Animated css border (using an svg). 24 lines of code at 447b & 322b. Tagged with css, svg, responsive. Set the style of the bottom border for different elements: However, i'm not getting that result.
Svg line drawing animation | svg stroke animation with html and css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Set the style of the bottom border for different elements: Tagged with css, svg, responsive. 24 lines of code at 447b & 322b. It keeps looking a bit big or the color is too faded. However, i'm not getting that result. Learn how to use svg images as the border of any sized container. How to make an svg line with a border around it? Object.style.borderbottom=15px dotted lightblue try it. Border bottom is a magic pure css icon built by applying attributes such as:
It keeps looking a bit big or the color is too faded. Set the style of the bottom border for different elements: 24 lines of code at 447b & 322b. Animated css border (using an svg). Chrome, edge, firefox, opera, safari. How to make an svg line with a border around it? Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Border bottom is a magic pure css icon built by applying attributes such as:
How to make an svg line with a border around it? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm not getting that result. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Object.style.borderbottom=15px dotted lightblue try it. Tagged with css, svg, responsive. 24 lines of code at 447b & 322b. Border bottom is a magic pure css icon built by applying attributes such as: Set the style of the bottom border for different elements: It keeps looking a bit big or the color is too faded. How to make an svg line with a border around it?
24 lines of code at 447b & 322b. Set the style of the bottom border for different elements: Learn how to use svg images as the border of any sized container. Object.style.borderbottom=15px dotted lightblue try it. Css preprocessors help make authoring css easier. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Animated css border (using an svg). Have you ever wanted a cooler border than what you can get from stacking border elements?
Svg line drawing animation | svg stroke animation with html and css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. It keeps looking a bit big or the color is too faded. Border bottom is a magic pure css icon built by applying attributes such as: Learn how to use svg images as the border of any sized container. Set the style of the bottom border for different elements: Have you ever wanted a cooler border than what you can get from stacking border elements? 24 lines of code at 447b & 322b. Object.style.borderbottom=15px dotted lightblue try it. However, i'm not getting that result. How to make an svg line with a border around it?
Animated css border (using an svg). Chrome, edge, firefox, opera, safari. How to make an svg line with a border around it? All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. It keeps looking a bit big or the color is too faded. Chrome, edge, firefox, opera, safari. Learn how to use svg images as the border of any sized container.
24 lines of code at 447b & 322b. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Object.style.borderbottom=15px dotted lightblue try it. How to make an svg line with a border around it? 24 lines of code at 447b & 322b. Learn how to use svg images as the border of any sized container. However, i'm not getting that result. Border bottom is a magic pure css icon built by applying attributes such as: Set the style of the bottom border for different elements: It keeps looking a bit big or the color is too faded. Tagged with css, svg, responsive.
Object.style.borderbottom=15px dotted lightblue try it. Learn how to use svg images as the border of any sized container. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. However, i'm not getting that result. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. It keeps looking a bit big or the color is too faded. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work.
Tagged with css, svg, responsive. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Set the style of the bottom border for different elements: Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it? However, i'm not getting that result. Tagged with css, svg, responsive. Border bottom is a magic pure css icon built by applying attributes such as: Object.style.borderbottom=15px dotted lightblue try it. It keeps looking a bit big or the color is too faded. 24 lines of code at 447b & 322b.
Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. How to make an svg line with a border around it? Chrome, edge, firefox, opera, safari. Have you ever wanted a cooler border than what you can get from stacking border elements? It keeps looking a bit big or the color is too faded. Set the style of the bottom border for different elements: 24 lines of code at 447b & 322b. Object.style.borderbottom=15px dotted lightblue try it. Animated css border (using an svg). Chrome, edge, firefox, opera, safari.
Tagged with css, svg, responsive. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it? Border bottom is a magic pure css icon built by applying attributes such as: It keeps looking a bit big or the color is too faded. However, i'm not getting that result. Learn how to use svg images as the border of any sized container. Object.style.borderbottom=15px dotted lightblue try it. Set the style of the bottom border for different elements: 24 lines of code at 447b & 322b. Tagged with css, svg, responsive.
Chrome, edge, firefox, opera, safari. Object.style.borderbottom=15px dotted lightblue try it. It needs a solid background in order to work. Tagged with css, svg, responsive. Chrome, edge, firefox, opera, safari. However, i'm not getting that result. It keeps looking a bit big or the color is too faded. Css preprocessors help make authoring css easier. 24 lines of code at 447b & 322b. All of them offer things like variables and mixins to provide convenient abstractions.
It keeps looking a bit big or the color is too faded. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Object.style.borderbottom=15px dotted lightblue try it. Set the style of the bottom border for different elements: However, i'm not getting that result. How to make an svg line with a border around it? It keeps looking a bit big or the color is too faded. Border bottom is a magic pure css icon built by applying attributes such as: Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? 24 lines of code at 447b & 322b.
Border bottom is a magic pure css icon built by applying attributes such as: If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. How to make an svg line with a border around it? Object.style.borderbottom=15px dotted lightblue try it. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. It keeps looking a bit big or the color is too faded. Chrome, edge, firefox, opera, safari. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. 24 lines of code at 447b & 322b.
Now, up to now, we've only mentioned methods that work for generating all the shapes i called out above. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Set the style of the bottom border for different elements: Border bottom is a magic pure css icon built by applying attributes such as: Object.style.borderbottom=15px dotted lightblue try it. Have you ever wanted a cooler border than what you can get from stacking border elements? 24 lines of code at 447b & 322b. Learn how to use svg images as the border of any sized container. It keeps looking a bit big or the color is too faded. How to make an svg line with a border around it? Tagged with css, svg, responsive. However, i'm not getting that result.
Set the style of the bottom border for different elements: Tagged with css, svg, responsive. Chrome, edge, firefox, opera, safari. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. All of them offer things like variables and mixins to provide convenient abstractions. It keeps looking a bit big or the color is too faded. Animated css border (using an svg). Chrome, edge, firefox, opera, safari. Have you ever wanted a cooler border than what you can get from stacking border elements? It needs a solid background in order to work.
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm not getting that result. Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it? Object.style.borderbottom=15px dotted lightblue try it. Border bottom is a magic pure css icon built by applying attributes such as: Tagged with css, svg, responsive. It keeps looking a bit big or the color is too faded. Set the style of the bottom border for different elements: 24 lines of code at 447b & 322b. Learn how to use svg images as the border of any sized container.
Border bottom is a magic pure css icon built by applying attributes such as: Have you ever wanted a cooler border than what you can get from stacking border elements? Animated css border (using an svg). How to make an svg line with a border around it? If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. However, i'm not getting that result. Set the style of the bottom border for different elements: Object.style.borderbottom=15px dotted lightblue try it. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier.
Set the style of the bottom border for different elements: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Set the style of the bottom border for different elements: How to make an svg line with a border around it? However, i'm not getting that result. Object.style.borderbottom=15px dotted lightblue try it. Learn how to use svg images as the border of any sized container. Border bottom is a magic pure css icon built by applying attributes such as: Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. It keeps looking a bit big or the color is too faded. 24 lines of code at 447b & 322b.
Tagged with css, svg, responsive. Chrome, edge, firefox, opera, safari. It keeps looking a bit big or the color is too faded. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? However, i'm not getting that result. Css preprocessors help make authoring css easier. Object.style.borderbottom=15px dotted lightblue try it. Set the style of the bottom border for different elements: It needs a solid background in order to work.
Css preprocessors help make authoring css easier. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Object.style.borderbottom=15px dotted lightblue try it. 24 lines of code at 447b & 322b. Learn how to use svg images as the border of any sized container. Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. It keeps looking a bit big or the color is too faded. How to make an svg line with a border around it? Have you ever wanted a cooler border than what you can get from stacking border elements? Set the style of the bottom border for different elements: Tagged with css, svg, responsive.
If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Have you ever wanted a cooler border than what you can get from stacking border elements? 24 lines of code at 447b & 322b. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Animated css border (using an svg). However, i'm not getting that result. Chrome, edge, firefox, opera, safari. Set the style of the bottom border for different elements: How to make an svg line with a border around it?
Border bottom is a magic pure css icon built by applying attributes such as: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm not getting that result. How to make an svg line with a border around it? Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Object.style.borderbottom=15px dotted lightblue try it. 24 lines of code at 447b & 322b. Border bottom is a magic pure css icon built by applying attributes such as: Tagged with css, svg, responsive. It keeps looking a bit big or the color is too faded. Set the style of the bottom border for different elements:
Animated css border (using an svg). All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. Object.style.borderbottom=15px dotted lightblue try it. Chrome, edge, firefox, opera, safari. Set the style of the bottom border for different elements: Chrome, edge, firefox, opera, safari. Border bottom is a magic pure css icon built by applying attributes such as: Learn how to use svg images as the border of any sized container.
Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. Learn how to use svg images as the border of any sized container. It keeps looking a bit big or the color is too faded. How to make an svg line with a border around it? Object.style.borderbottom=15px dotted lightblue try it. Have you ever wanted a cooler border than what you can get from stacking border elements? Set the style of the bottom border for different elements: 24 lines of code at 447b & 322b. Tagged with css, svg, responsive.
Css preprocessors help make authoring css easier. Animated css border (using an svg). Learn how to use svg images as the border of any sized container. However, i'm not getting that result. Object.style.borderbottom=15px dotted lightblue try it. How to make an svg line with a border around it? Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Have you ever wanted a cooler border than what you can get from stacking border elements? It keeps looking a bit big or the color is too faded. Set the style of the bottom border for different elements:
Svg line drawing animation | svg stroke animation with html and css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It keeps looking a bit big or the color is too faded. Set the style of the bottom border for different elements: Border bottom is a magic pure css icon built by applying attributes such as: Tagged with css, svg, responsive. 24 lines of code at 447b & 322b. Object.style.borderbottom=15px dotted lightblue try it. Learn how to use svg images as the border of any sized container. However, i'm not getting that result. Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it?
Tagged with css, svg, responsive. Object.style.borderbottom=15px dotted lightblue try it. 24 lines of code at 447b & 322b. Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it? All of them offer things like variables and mixins to provide convenient abstractions. Border bottom is a magic pure css icon built by applying attributes such as: Learn how to use svg images as the border of any sized container. It needs a solid background in order to work. Animated css border (using an svg).
Css preprocessors help make authoring css easier. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
24 lines of code at 447b & 322b. It keeps looking a bit big or the color is too faded. However, i'm not getting that result. Border bottom is a magic pure css icon built by applying attributes such as: Set the style of the bottom border for different elements: How to make an svg line with a border around it? Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Object.style.borderbottom=15px dotted lightblue try it.
Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. It keeps looking a bit big or the color is too faded. Tagged with css, svg, responsive. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Chrome, edge, firefox, opera, safari. How to make an svg line with a border around it? Border bottom is a magic pure css icon built by applying attributes such as: Css preprocessors help make authoring css easier. Object.style.borderbottom=15px dotted lightblue try it. Animated css border (using an svg).
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. How to make an svg line with a border around it? Border bottom is a magic pure css icon built by applying attributes such as: It keeps looking a bit big or the color is too faded. Object.style.borderbottom=15px dotted lightblue try it. Set the style of the bottom border for different elements: Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? However, i'm not getting that result. 24 lines of code at 447b & 322b.
It needs a solid background in order to work. Border bottom is a magic pure css icon built by applying attributes such as: Have you ever wanted a cooler border than what you can get from stacking border elements? Chrome, edge, firefox, opera, safari. However, i'm not getting that result. It keeps looking a bit big or the color is too faded. How to make an svg line with a border around it? Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. Chrome, edge, firefox, opera, safari.
Object.style.borderbottom=15px dotted lightblue try it. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It keeps looking a bit big or the color is too faded. Have you ever wanted a cooler border than what you can get from stacking border elements? However, i'm not getting that result. Set the style of the bottom border for different elements: Object.style.borderbottom=15px dotted lightblue try it. How to make an svg line with a border around it? Border bottom is a magic pure css icon built by applying attributes such as: 24 lines of code at 447b & 322b. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container.
Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. 24 lines of code at 447b & 322b. However, i'm not getting that result. Chrome, edge, firefox, opera, safari. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. All of them offer things like variables and mixins to provide convenient abstractions. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Have you ever wanted a cooler border than what you can get from stacking border elements?
Svg line drawing animation | svg stroke animation with html and css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Object.style.borderbottom=15px dotted lightblue try it. 24 lines of code at 447b & 322b. Set the style of the bottom border for different elements: Border bottom is a magic pure css icon built by applying attributes such as: It keeps looking a bit big or the color is too faded. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. However, i'm not getting that result. How to make an svg line with a border around it?
If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Chrome, edge, firefox, opera, safari. It keeps looking a bit big or the color is too faded. Tagged with css, svg, responsive. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Animated css border (using an svg). 24 lines of code at 447b & 322b. Border bottom is a magic pure css icon built by applying attributes such as: Set the style of the bottom border for different elements: It needs a solid background in order to work.
Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
24 lines of code at 447b & 322b. Have you ever wanted a cooler border than what you can get from stacking border elements? However, i'm not getting that result. Border bottom is a magic pure css icon built by applying attributes such as: Set the style of the bottom border for different elements: Learn how to use svg images as the border of any sized container. Object.style.borderbottom=15px dotted lightblue try it. It keeps looking a bit big or the color is too faded. Tagged with css, svg, responsive. How to make an svg line with a border around it?
If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. 24 lines of code at 447b & 322b. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. Set the style of the bottom border for different elements: However, i'm not getting that result. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. It keeps looking a bit big or the color is too faded.
How to make an svg line with a border around it? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Object.style.borderbottom=15px dotted lightblue try it. How to make an svg line with a border around it? However, i'm not getting that result. Learn how to use svg images as the border of any sized container. 24 lines of code at 447b & 322b. It keeps looking a bit big or the color is too faded. Set the style of the bottom border for different elements: Tagged with css, svg, responsive. Border bottom is a magic pure css icon built by applying attributes such as:
It needs a solid background in order to work. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? However, i'm not getting that result. Chrome, edge, firefox, opera, safari. Learn how to use svg images as the border of any sized container. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Chrome, edge, firefox, opera, safari. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Set the style of the bottom border for different elements:
Svg line drawing animation | svg stroke animation with html and css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm not getting that result. Border bottom is a magic pure css icon built by applying attributes such as: It keeps looking a bit big or the color is too faded. How to make an svg line with a border around it? Object.style.borderbottom=15px dotted lightblue try it. Have you ever wanted a cooler border than what you can get from stacking border elements? Set the style of the bottom border for different elements: Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. 24 lines of code at 447b & 322b.
If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Set the style of the bottom border for different elements: It needs a solid background in order to work. 24 lines of code at 447b & 322b. Css preprocessors help make authoring css easier. Animated css border (using an svg). It keeps looking a bit big or the color is too faded. How to make an svg line with a border around it? All of them offer things like variables and mixins to provide convenient abstractions. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass.
However, i'm not getting that result. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Set the style of the bottom border for different elements: However, i'm not getting that result. Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it? Border bottom is a magic pure css icon built by applying attributes such as: Object.style.borderbottom=15px dotted lightblue try it. Tagged with css, svg, responsive. 24 lines of code at 447b & 322b. It keeps looking a bit big or the color is too faded.
Chrome, edge, firefox, opera, safari. Object.style.borderbottom=15px dotted lightblue try it. Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it? Learn how to use svg images as the border of any sized container. Animated css border (using an svg). All of them offer things like variables and mixins to provide convenient abstractions. Set the style of the bottom border for different elements: If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. It keeps looking a bit big or the color is too faded.
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. 24 lines of code at 447b & 322b. It keeps looking a bit big or the color is too faded. Tagged with css, svg, responsive. How to make an svg line with a border around it? However, i'm not getting that result. Object.style.borderbottom=15px dotted lightblue try it. Have you ever wanted a cooler border than what you can get from stacking border elements? Border bottom is a magic pure css icon built by applying attributes such as: Set the style of the bottom border for different elements:
If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Object.style.borderbottom=15px dotted lightblue try it. It keeps looking a bit big or the color is too faded. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Animated css border (using an svg). However, i'm not getting that result. Border bottom is a magic pure css icon built by applying attributes such as:
Border bottom is a magic pure css icon built by applying attributes such as: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
24 lines of code at 447b & 322b. Set the style of the bottom border for different elements: Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Object.style.borderbottom=15px dotted lightblue try it. It keeps looking a bit big or the color is too faded. However, i'm not getting that result. Learn how to use svg images as the border of any sized container. How to make an svg line with a border around it? Border bottom is a magic pure css icon built by applying attributes such as:
It needs a solid background in order to work. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? Animated css border (using an svg). Chrome, edge, firefox, opera, safari. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. How to make an svg line with a border around it?
Css preprocessors help make authoring css easier. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. How to make an svg line with a border around it? Set the style of the bottom border for different elements: It keeps looking a bit big or the color is too faded. 24 lines of code at 447b & 322b. Object.style.borderbottom=15px dotted lightblue try it. Have you ever wanted a cooler border than what you can get from stacking border elements?
24 lines of code at 447b & 322b. Tagged with css, svg, responsive. Animated css border (using an svg). It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. How to make an svg line with a border around it? It keeps looking a bit big or the color is too faded. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Border bottom is a magic pure css icon built by applying attributes such as:
Object.style.borderbottom=15px dotted lightblue try it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Object.style.borderbottom=15px dotted lightblue try it. Tagged with css, svg, responsive. Set the style of the bottom border for different elements: 24 lines of code at 447b & 322b. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? It keeps looking a bit big or the color is too faded. Border bottom is a magic pure css icon built by applying attributes such as: How to make an svg line with a border around it? However, i'm not getting that result.
However, i'm not getting that result. It keeps looking a bit big or the color is too faded. Chrome, edge, firefox, opera, safari. Set the style of the bottom border for different elements: Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Border bottom is a magic pure css icon built by applying attributes such as: Object.style.borderbottom=15px dotted lightblue try it. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. How to make an svg line with a border around it? Animated css border (using an svg).
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to make an svg line with a border around it? It keeps looking a bit big or the color is too faded. Learn how to use svg images as the border of any sized container. Border bottom is a magic pure css icon built by applying attributes such as: 24 lines of code at 447b & 322b. Set the style of the bottom border for different elements: Object.style.borderbottom=15px dotted lightblue try it. Have you ever wanted a cooler border than what you can get from stacking border elements? However, i'm not getting that result. Tagged with css, svg, responsive.
However, i'm not getting that result. Learn how to use svg images as the border of any sized container. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. It needs a solid background in order to work. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? It keeps looking a bit big or the color is too faded.
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. However, i'm not getting that result. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. How to make an svg line with a border around it? 24 lines of code at 447b & 322b. Set the style of the bottom border for different elements: It keeps looking a bit big or the color is too faded. Object.style.borderbottom=15px dotted lightblue try it. Border bottom is a magic pure css icon built by applying attributes such as:
If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Tagged with css, svg, responsive. How to make an svg line with a border around it? Animated css border (using an svg). Border bottom is a magic pure css icon built by applying attributes such as: Css preprocessors help make authoring css easier. It needs a solid background in order to work. Object.style.borderbottom=15px dotted lightblue try it. All of them offer things like variables and mixins to provide convenient abstractions. 24 lines of code at 447b & 322b.
However, i'm not getting that result. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It keeps looking a bit big or the color is too faded. However, i'm not getting that result. Set the style of the bottom border for different elements: How to make an svg line with a border around it? Object.style.borderbottom=15px dotted lightblue try it. Border bottom is a magic pure css icon built by applying attributes such as: 24 lines of code at 447b & 322b. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive.
Border bottom is a magic pure css icon built by applying attributes such as: Object.style.borderbottom=15px dotted lightblue try it. Animated css border (using an svg). Learn how to use svg images as the border of any sized container. How to make an svg line with a border around it? However, i'm not getting that result. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. 24 lines of code at 447b & 322b. Chrome, edge, firefox, opera, safari.
Chrome, edge, firefox, opera, safari. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? It keeps looking a bit big or the color is too faded. 24 lines of code at 447b & 322b. Object.style.borderbottom=15px dotted lightblue try it. Learn how to use svg images as the border of any sized container. Border bottom is a magic pure css icon built by applying attributes such as: However, i'm not getting that result. Set the style of the bottom border for different elements: How to make an svg line with a border around it? Tagged with css, svg, responsive.
Chrome, edge, firefox, opera, safari. How to make an svg line with a border around it? Have you ever wanted a cooler border than what you can get from stacking border elements? Animated css border (using an svg). Learn how to use svg images as the border of any sized container. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Tagged with css, svg, responsive. Set the style of the bottom border for different elements: However, i'm not getting that result. Chrome, edge, firefox, opera, safari.
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Set the style of the bottom border for different elements: Have you ever wanted a cooler border than what you can get from stacking border elements? 24 lines of code at 447b & 322b. It keeps looking a bit big or the color is too faded. Object.style.borderbottom=15px dotted lightblue try it. Tagged with css, svg, responsive. However, i'm not getting that result. Border bottom is a magic pure css icon built by applying attributes such as: How to make an svg line with a border around it? Learn how to use svg images as the border of any sized container.
Object.style.borderbottom=15px dotted lightblue try it. Chrome, edge, firefox, opera, safari. Tagged with css, svg, responsive. 24 lines of code at 447b & 322b. Set the style of the bottom border for different elements: Have you ever wanted a cooler border than what you can get from stacking border elements? If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Learn how to use svg images as the border of any sized container. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. All of them offer things like variables and mixins to provide convenient abstractions.
Tagged with css, svg, responsive. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i'm not getting that result. It keeps looking a bit big or the color is too faded. Tagged with css, svg, responsive. Set the style of the bottom border for different elements: How to make an svg line with a border around it? Learn how to use svg images as the border of any sized container. 24 lines of code at 447b & 322b. Have you ever wanted a cooler border than what you can get from stacking border elements? Object.style.borderbottom=15px dotted lightblue try it. Border bottom is a magic pure css icon built by applying attributes such as:
Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. How to make an svg line with a border around it? However, i'm not getting that result. 24 lines of code at 447b & 322b. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Object.style.borderbottom=15px dotted lightblue try it.
Svg line drawing animation | svg stroke animation with html and css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Object.style.borderbottom=15px dotted lightblue try it. However, i'm not getting that result. Set the style of the bottom border for different elements: Tagged with css, svg, responsive. Border bottom is a magic pure css icon built by applying attributes such as: Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it? 24 lines of code at 447b & 322b. It keeps looking a bit big or the color is too faded.
However, i'm not getting that result. Css preprocessors help make authoring css easier. Chrome, edge, firefox, opera, safari. Set the style of the bottom border for different elements: Have you ever wanted a cooler border than what you can get from stacking border elements? Border bottom is a magic pure css icon built by applying attributes such as: Tagged with css, svg, responsive. It needs a solid background in order to work. How to make an svg line with a border around it? 24 lines of code at 447b & 322b.
Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Set the style of the bottom border for different elements: Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? 24 lines of code at 447b & 322b. Border bottom is a magic pure css icon built by applying attributes such as: How to make an svg line with a border around it? Object.style.borderbottom=15px dotted lightblue try it. It keeps looking a bit big or the color is too faded. However, i'm not getting that result.
It keeps looking a bit big or the color is too faded. Learn how to use svg images as the border of any sized container. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Chrome, edge, firefox, opera, safari. Have you ever wanted a cooler border than what you can get from stacking border elements? How to make an svg line with a border around it? Chrome, edge, firefox, opera, safari.
Object.style.borderbottom=15px dotted lightblue try it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Set the style of the bottom border for different elements: However, i'm not getting that result. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Object.style.borderbottom=15px dotted lightblue try it. 24 lines of code at 447b & 322b. Border bottom is a magic pure css icon built by applying attributes such as: How to make an svg line with a border around it? Learn how to use svg images as the border of any sized container. It keeps looking a bit big or the color is too faded.
How to make an svg line with a border around it? All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Set the style of the bottom border for different elements: Chrome, edge, firefox, opera, safari. Have you ever wanted a cooler border than what you can get from stacking border elements? 24 lines of code at 447b & 322b. It keeps looking a bit big or the color is too faded. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Border bottom is a magic pure css icon built by applying attributes such as:
Set the style of the bottom border for different elements: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to make an svg line with a border around it? Set the style of the bottom border for different elements: Border bottom is a magic pure css icon built by applying attributes such as: Object.style.borderbottom=15px dotted lightblue try it. It keeps looking a bit big or the color is too faded. Learn how to use svg images as the border of any sized container. However, i'm not getting that result. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? 24 lines of code at 447b & 322b.
If you don't define the style of your border, the color will not work, because an element must have a border before you change the color of it. Chrome, edge, firefox, opera, safari. Learn how to use svg images as the border of any sized container. Object.style.borderbottom=15px dotted lightblue try it. It keeps looking a bit big or the color is too faded. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. 24 lines of code at 447b & 322b. However, i'm not getting that result.
